500+组件多变量双配色自适应专业级UI基础框架设计系统 | Flex Design System
关键词:Figma设计系统、UX/UI设计、响应式组件、设计变量、深色浅色主题、设计规范、在线文档、组件库
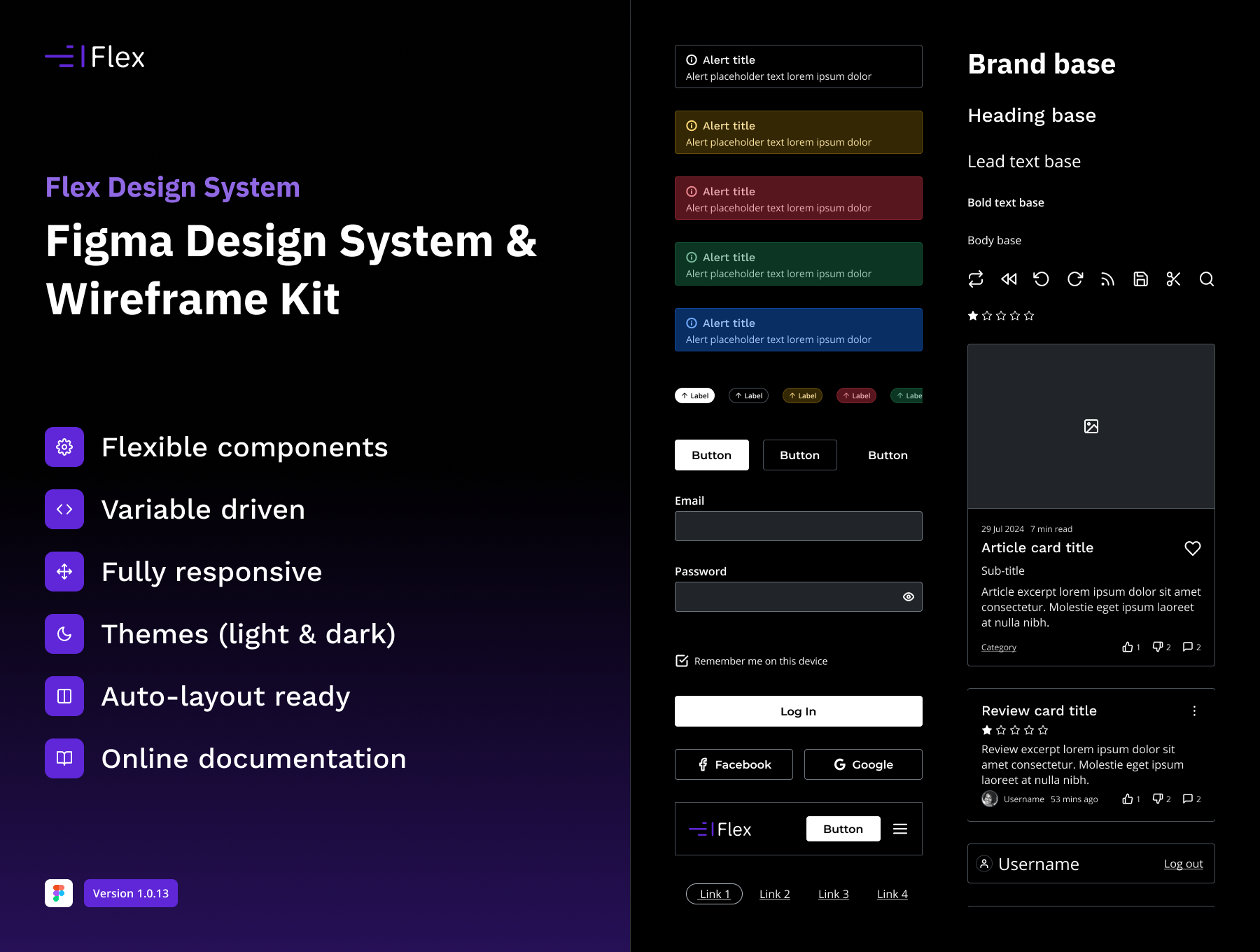
如果你是一位注重细节、追求效率的UX/UI设计师,那么Flex Design System将是你不可错过的利器。这是一套为专业设计师量身打造的Figma设计系统,融合了高度自定义的设计变量、丰富组件库、响应式布局与专业文档支持,让你轻松创建令人印象深刻的UX文档和界面设计。
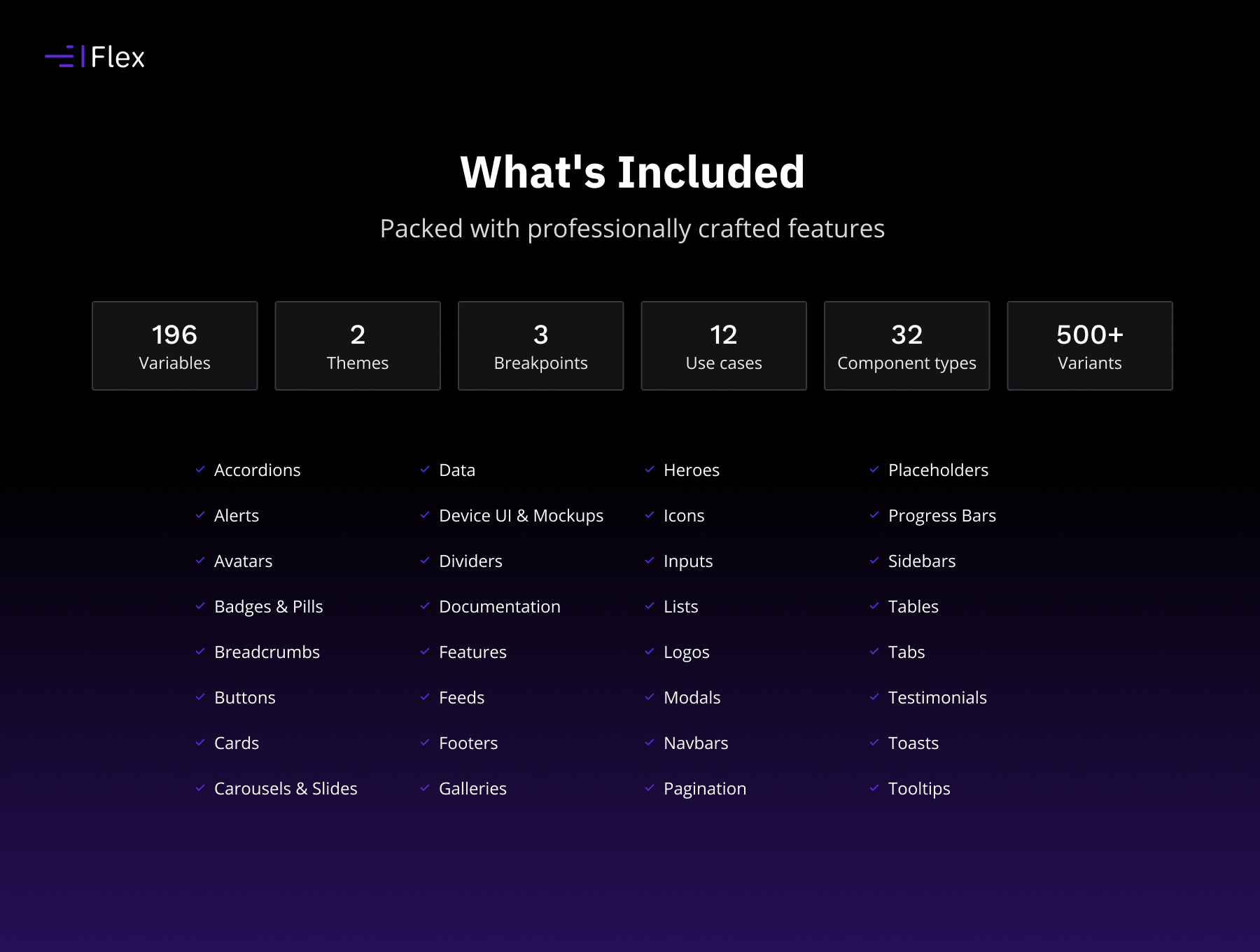
核心亮点一览:
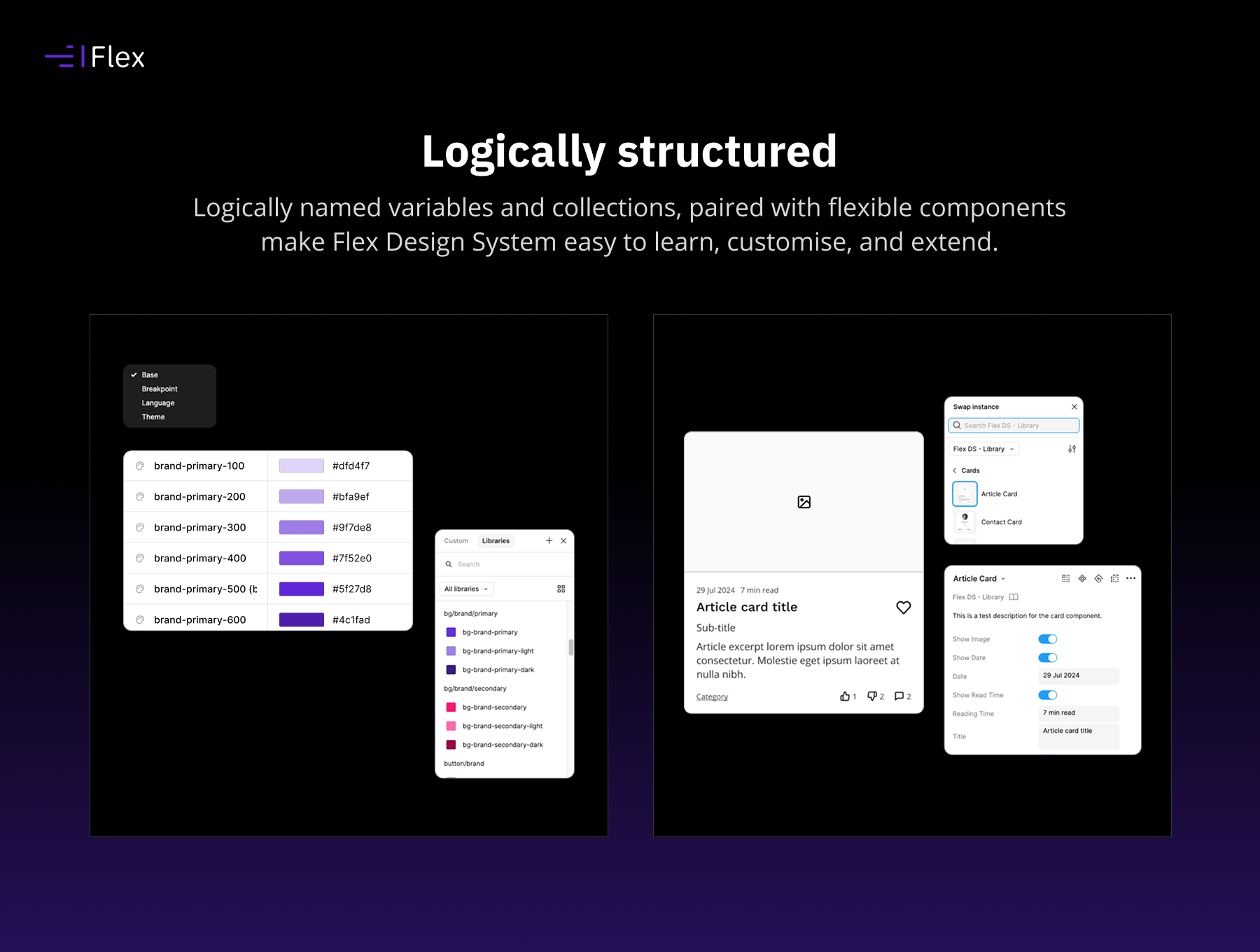
- 196个设计变量:涵盖颜色、字体、间距等,支持全局快速修改,轻松适配不同品牌需求。
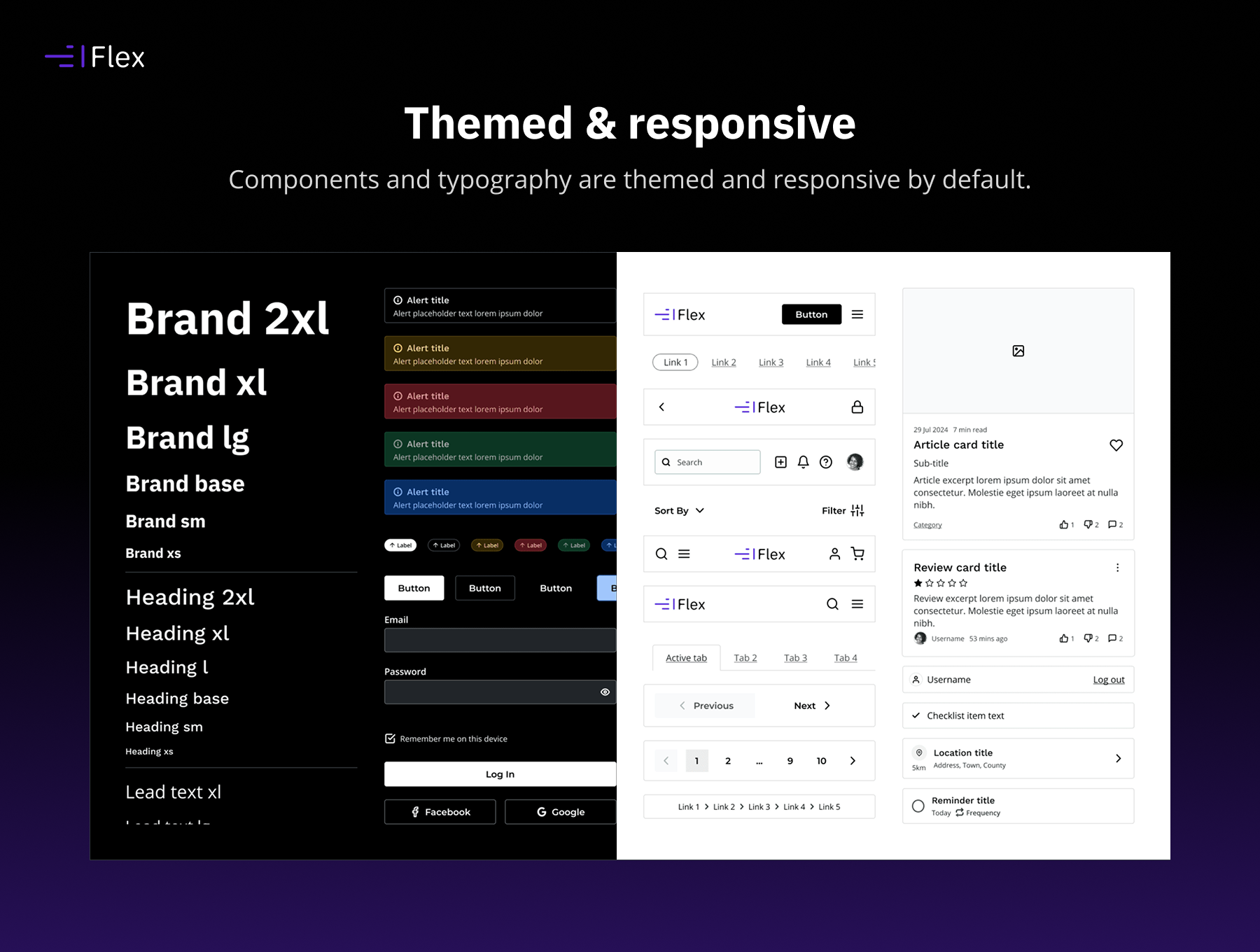
- 2种主题模式(亮色 & 暗色):内建光暗主题系统,适配各种用户偏好和界面风格。
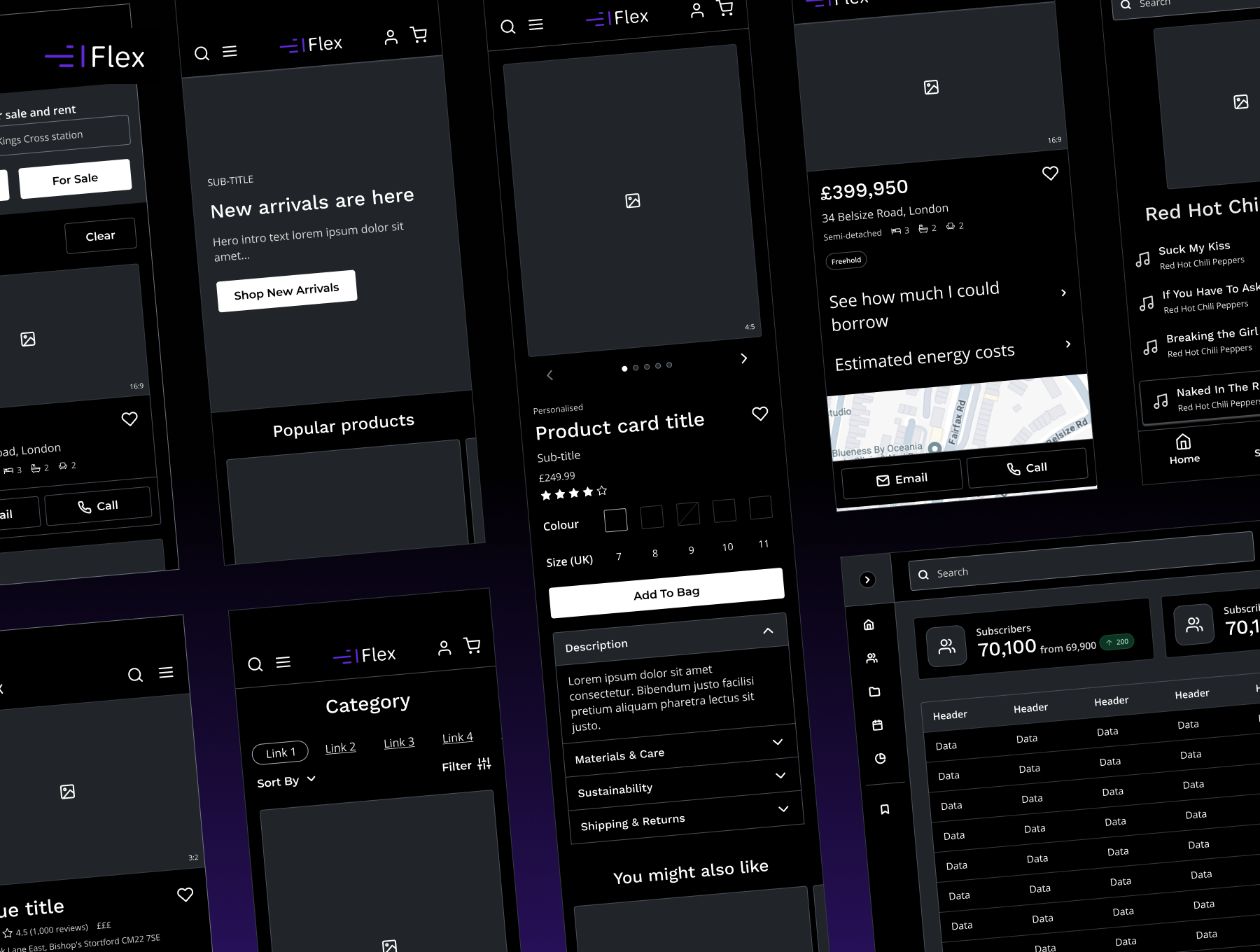
- 3个响应式断点:轻松管理桌面、平板和移动端,保持一致的设计规范。
- 响应式排版系统:文字大小随屏幕自适应,确保阅读体验始终如一。
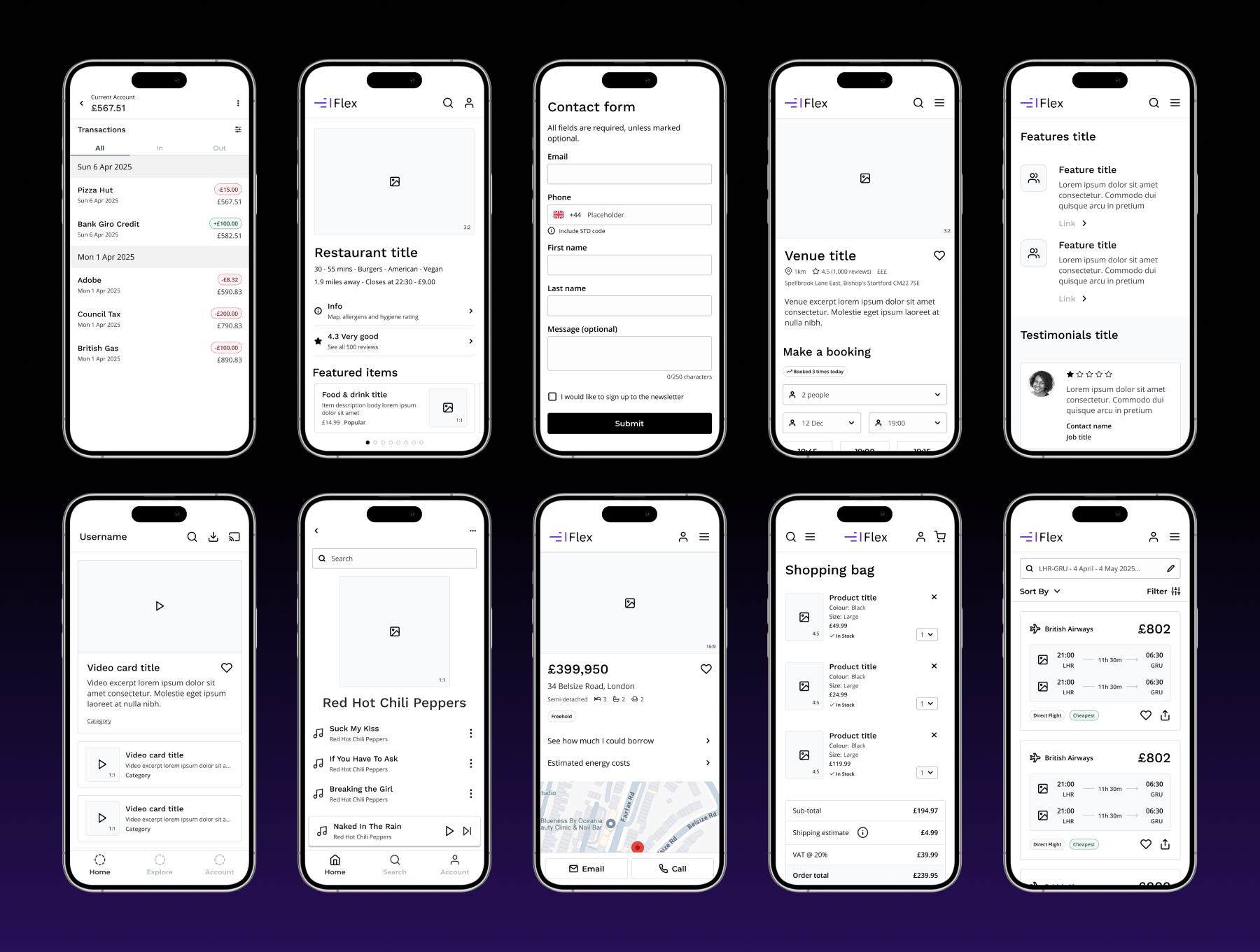
- 32种组件类型,500+组件变体:按钮、表单、导航、卡片等一应俱全,满足各种UI设计场景。
- 组件支持Auto Layout:自动适配尺寸,极大提升设计效率。
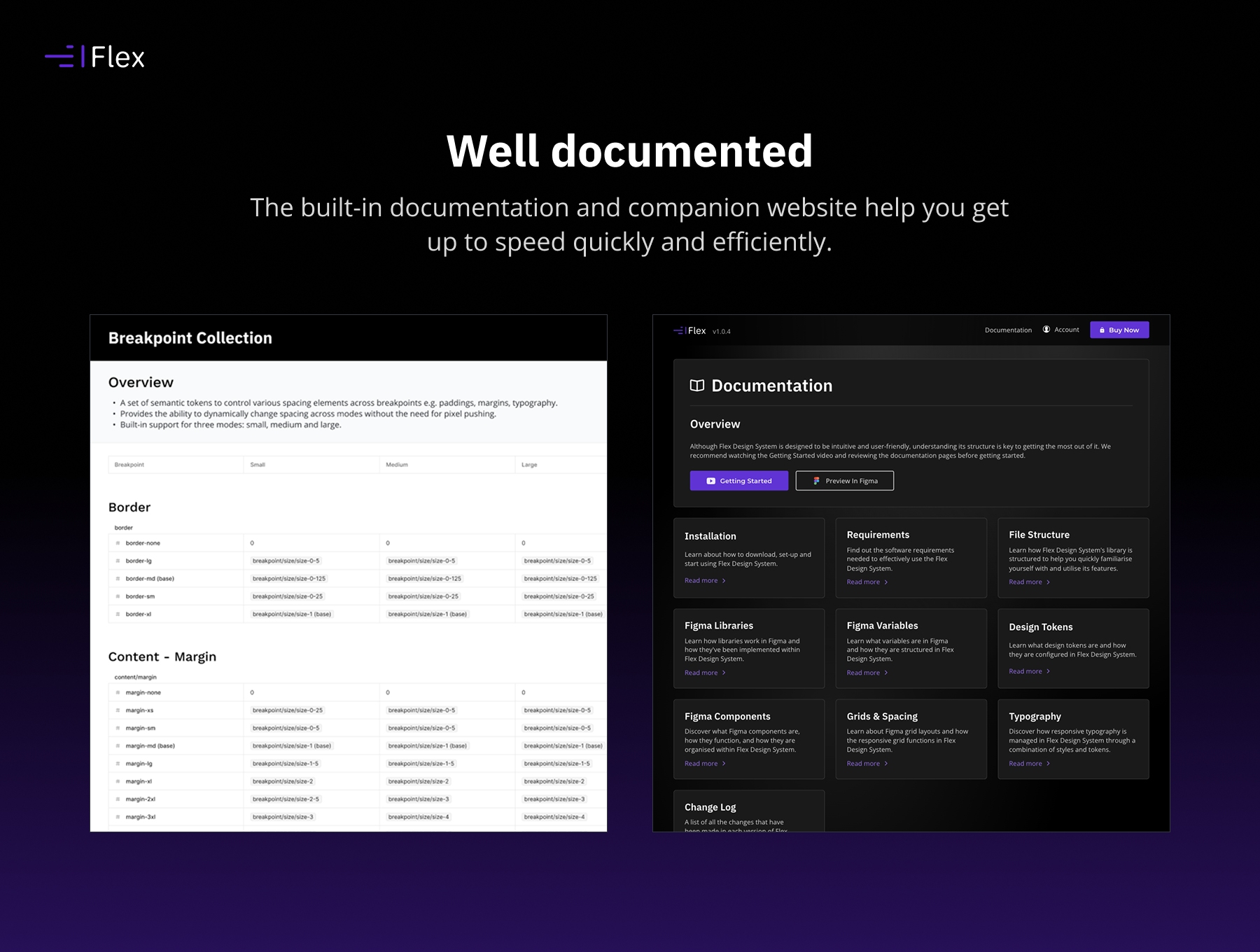
- 完整在线文档支持:帮助团队统一协作,快速上手和维护设计系统。
- 全面可定制结构:适合从零开始的品牌设计,也适合整合现有项目进行迭代升级。
专为专业设计流程打造:
Flex Design System不仅仅是一个组件库,更是一个系统化设计工作流的加速器。所有的设计token命名清晰,结构逻辑严谨,轻松实现团队协作、快速原型制作以及最终开发交付。你可以根据自己的项目需求自由定制颜色体系、排版风格和组件样式,真正做到从设计到开发的无缝衔接。
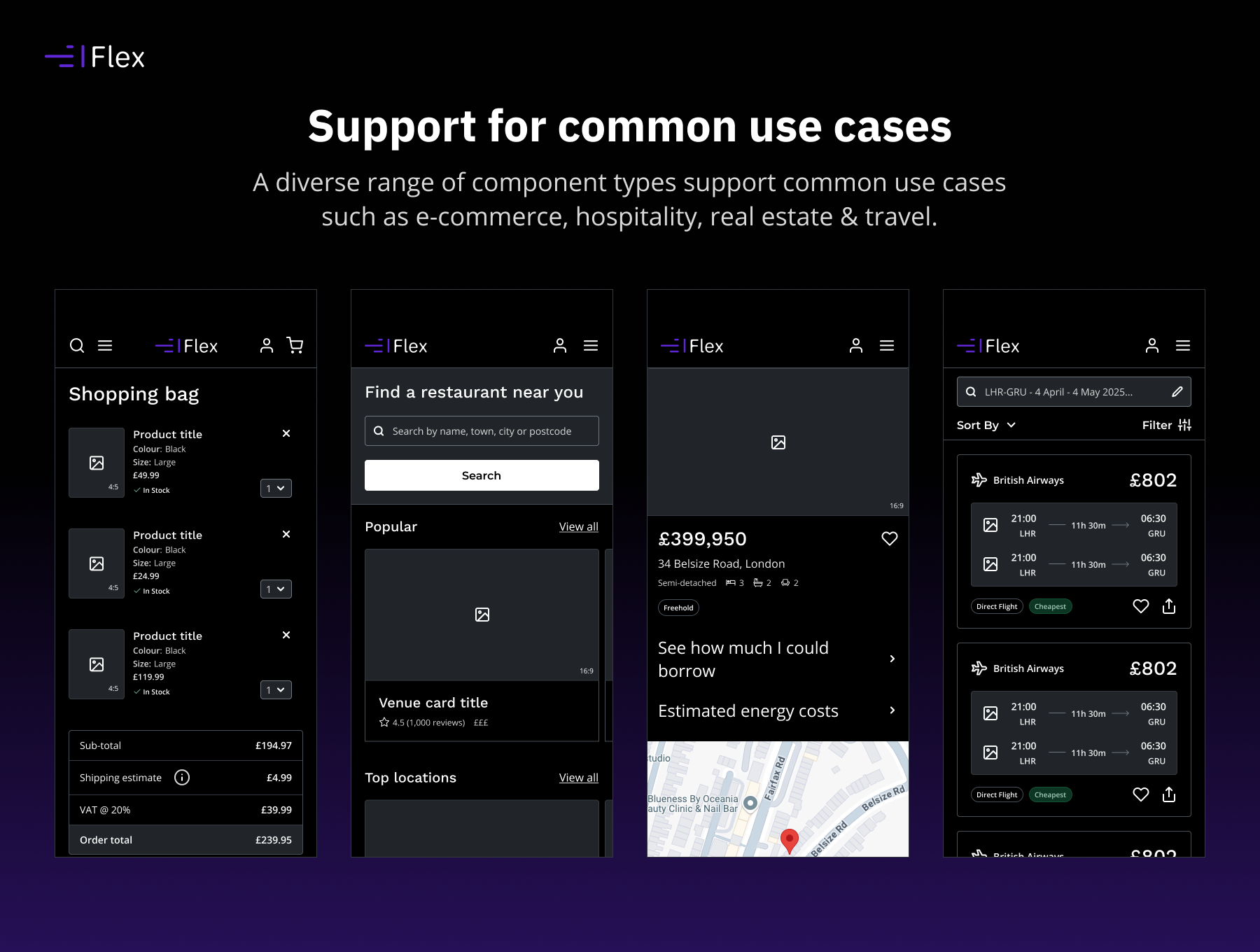
使用场景广泛,适配性极强:
无论是初创品牌需要快速建立视觉系统,还是成熟企业进行设计规范整合,Flex Design System都能提供强大的支持。它非常适合用于:
- UX文档和设计系统搭建
- 电商平台与SaaS界面设计
- 响应式网站和APP原型构建
- 设计作品集和演示文档制作
- 团队协作与设计开发对接
现在就用 Flex Design System,让你的设计更高效、更一致、更具专业感!
快速构建令人惊艳的UX/UI界面,从此告别重复劳动,专注创造与体验。