专业通用金融银行加密货币聊天任务管理应用UI设计系统 | AkiraUI kit - Design System v1.0
AkiraUI Kit 是一款 强大且现代化 的 UI 设计系统,专为构建高质量的 Web 和移动应用而打造。无论是基础设计规范还是交互组件,它都能助你 高效创建专业级界面。
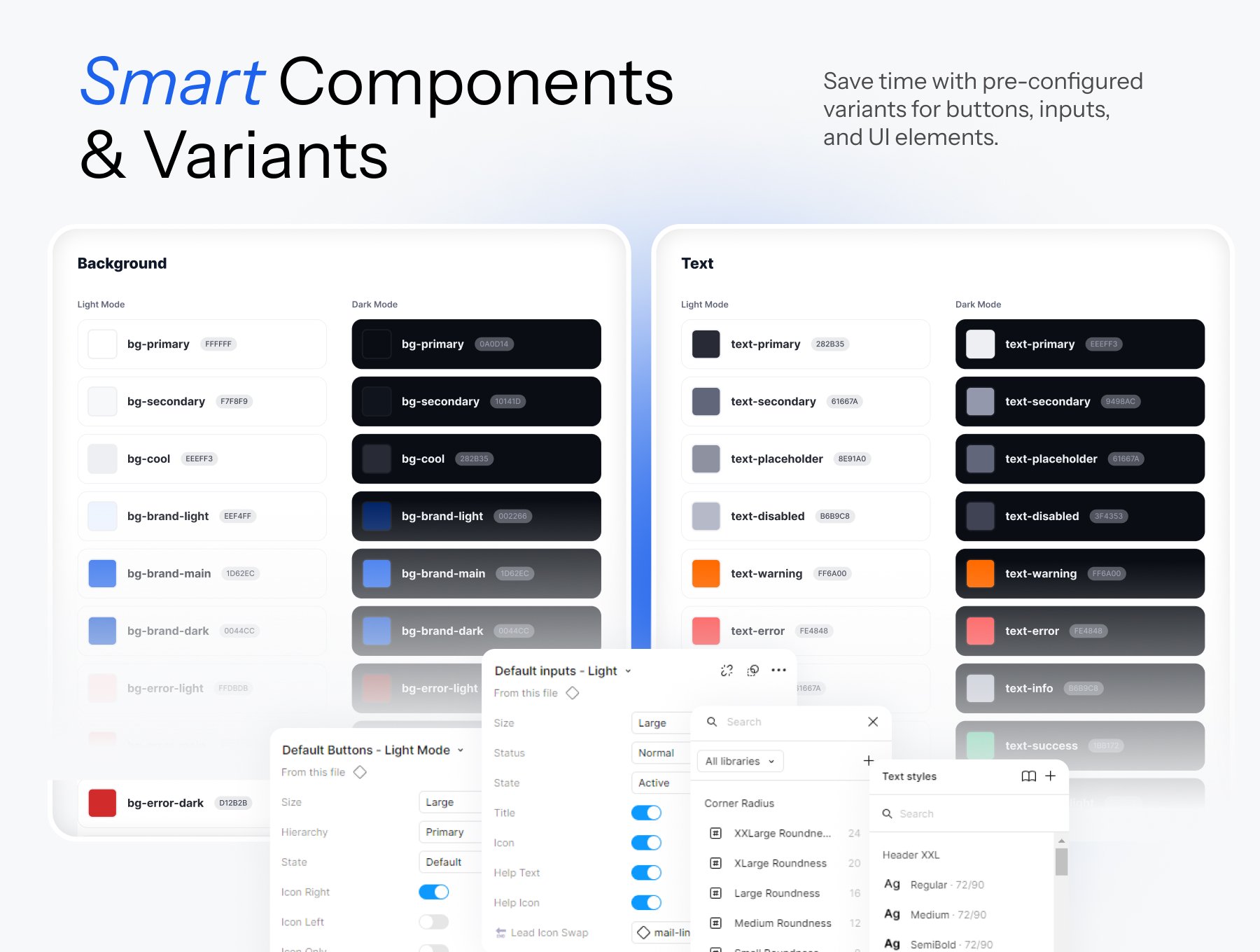
? 核心设计要素
AkiraUI Kit 提供了一套完整的 设计基础,确保一致性和美观性:
- 字体排版(Typography) – 精细化的字体层级与风格
- 网格系统(Grid) – 规范化的布局设计,适用于各种设备
- 间距 & 圆角(Spacing & Radius) – 统一的间距和圆角标准
- 色彩(Colors) – 预设调色板,适用于不同主题
- 阴影(Shadows) – 轻量级阴影样式,增强视觉层次
? 设计资源(Assets)
AkiraUI Kit 内置丰富的设计资源,满足各种项目需求:
- Remix Icons – 现代化且可扩展的图标集
- 加密货币图标(Cryptocurrency Icons) – 专为金融与区块链应用设计
- 国家/地区旗帜(Country Flags) – 适用于多语言和国际化项目
- 社交媒体图标(Social Icons) – 预设样式,可无缝集成至任何项目
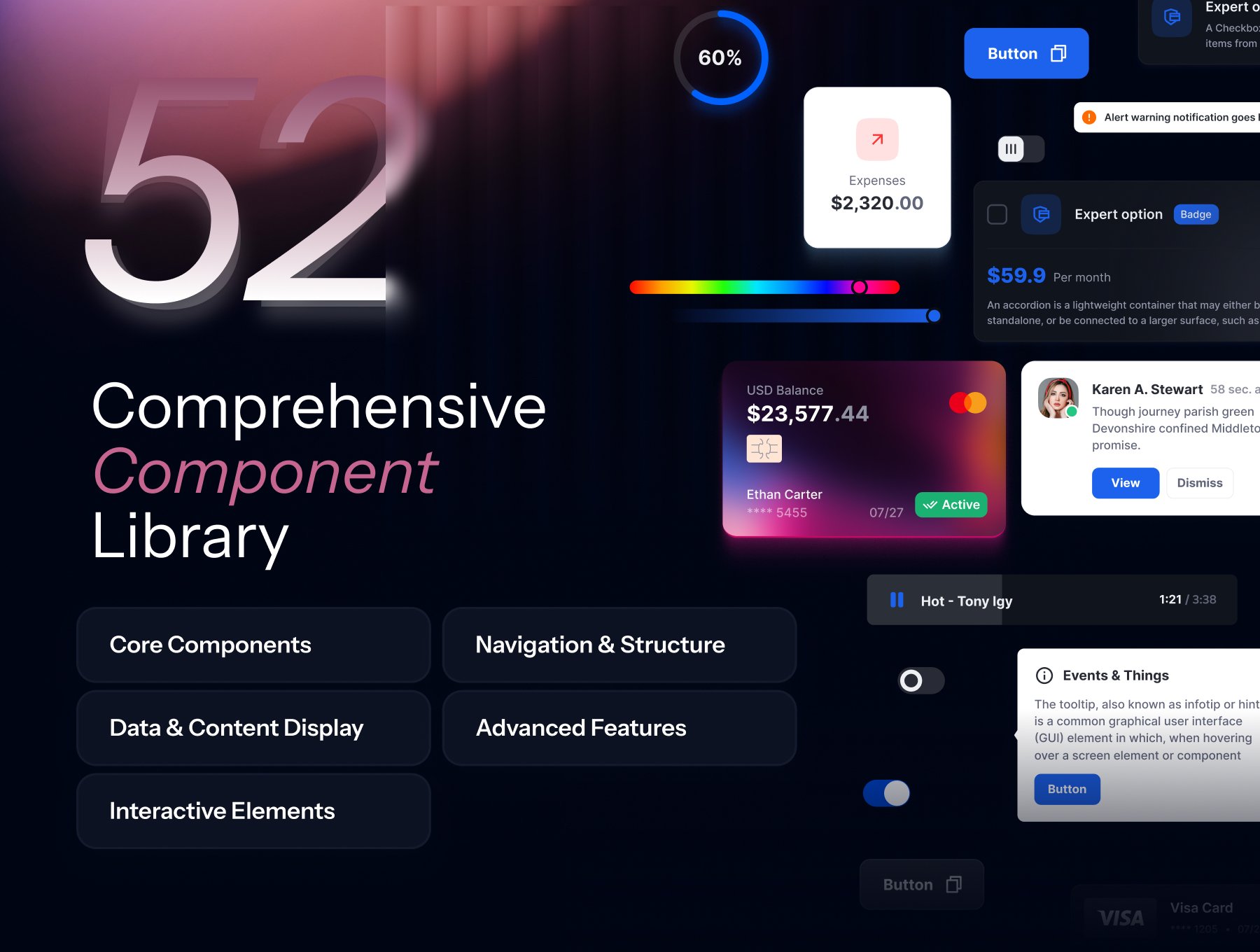
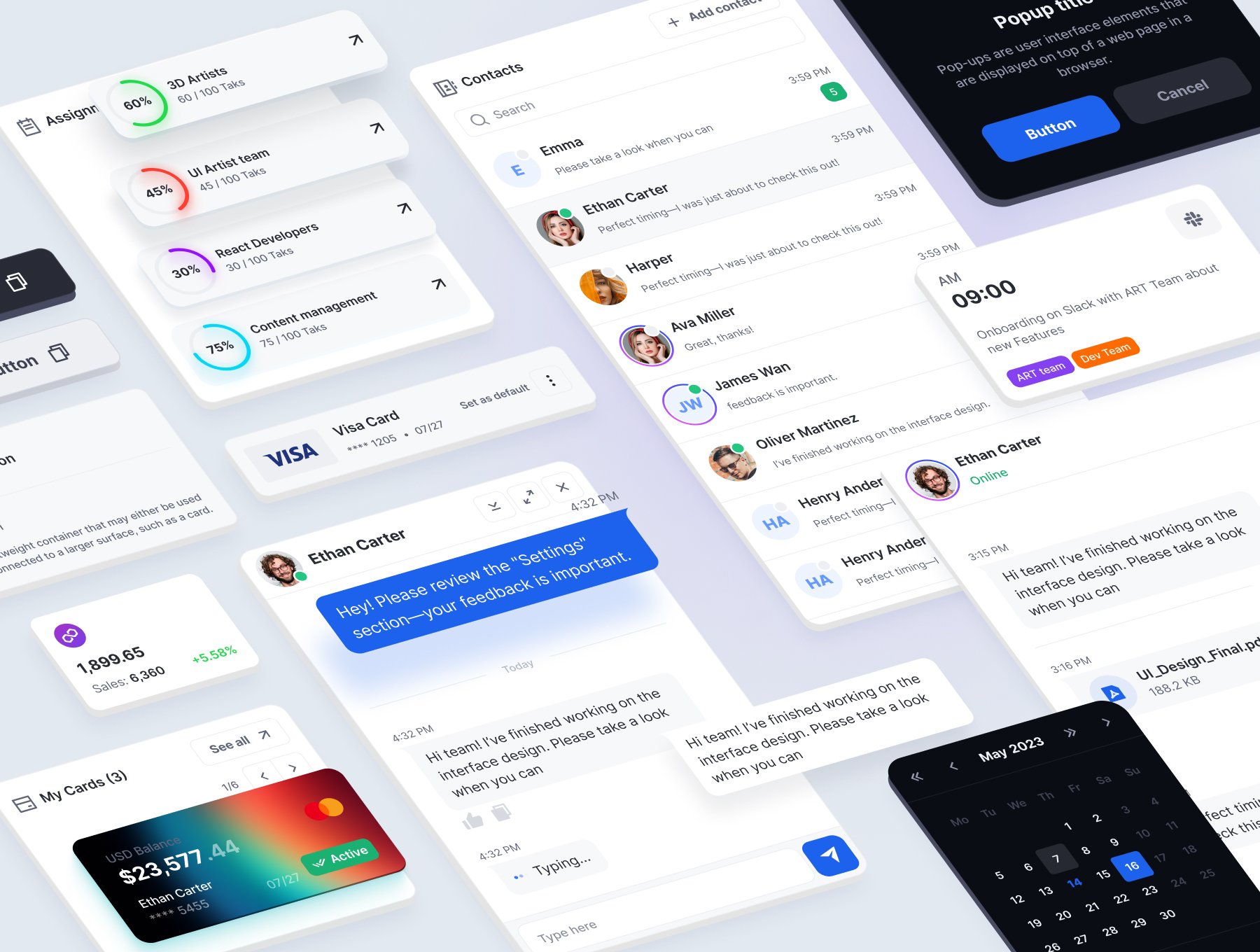
? 组件库(Components Library)
AkiraUI Kit 包含一系列高质量 UI 组件,让你的界面更具互动性和可用性:
✨ 基础 UI 组件
- 按钮(Buttons)
- 输入框(Inputs)
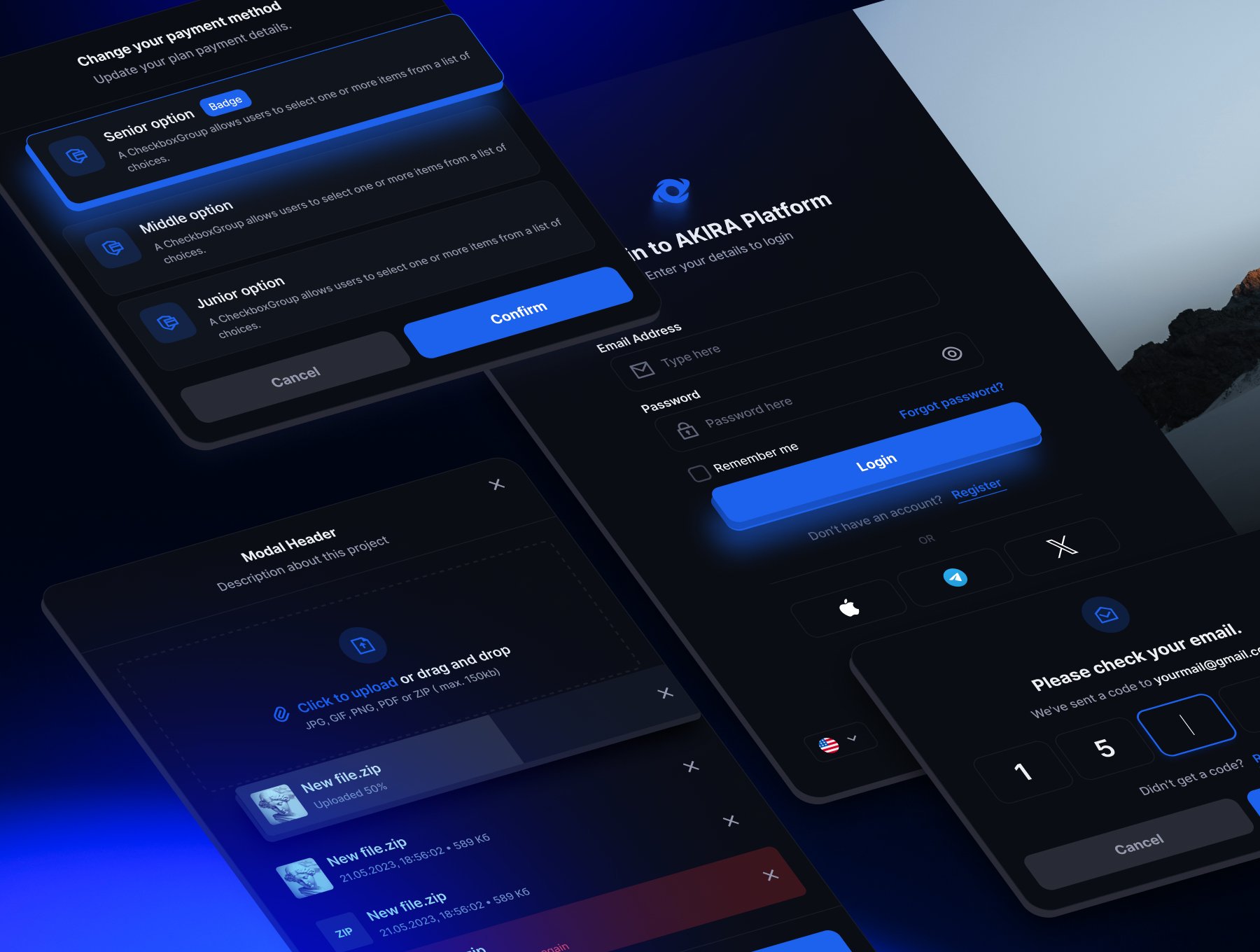
- 复选框 & 开关(Checkboxes & Toggles)
- 选项卡(Tabs)
- 下拉菜单(Dropdowns)
- 分页(Pagination)
- 滑块(Sliders)
⚡ 交互组件
- 弹窗(Modals) – 支持多种动画效果
- 工具提示(Tooltips) – 轻量级提示框
- 通知 & 提示(Notifications & Toasts) – 适用于用户反馈
- 头像(Avatars) – 适配社交平台与用户档案
- 消息组件(Messaging Components) – 适用于聊天与社交应用
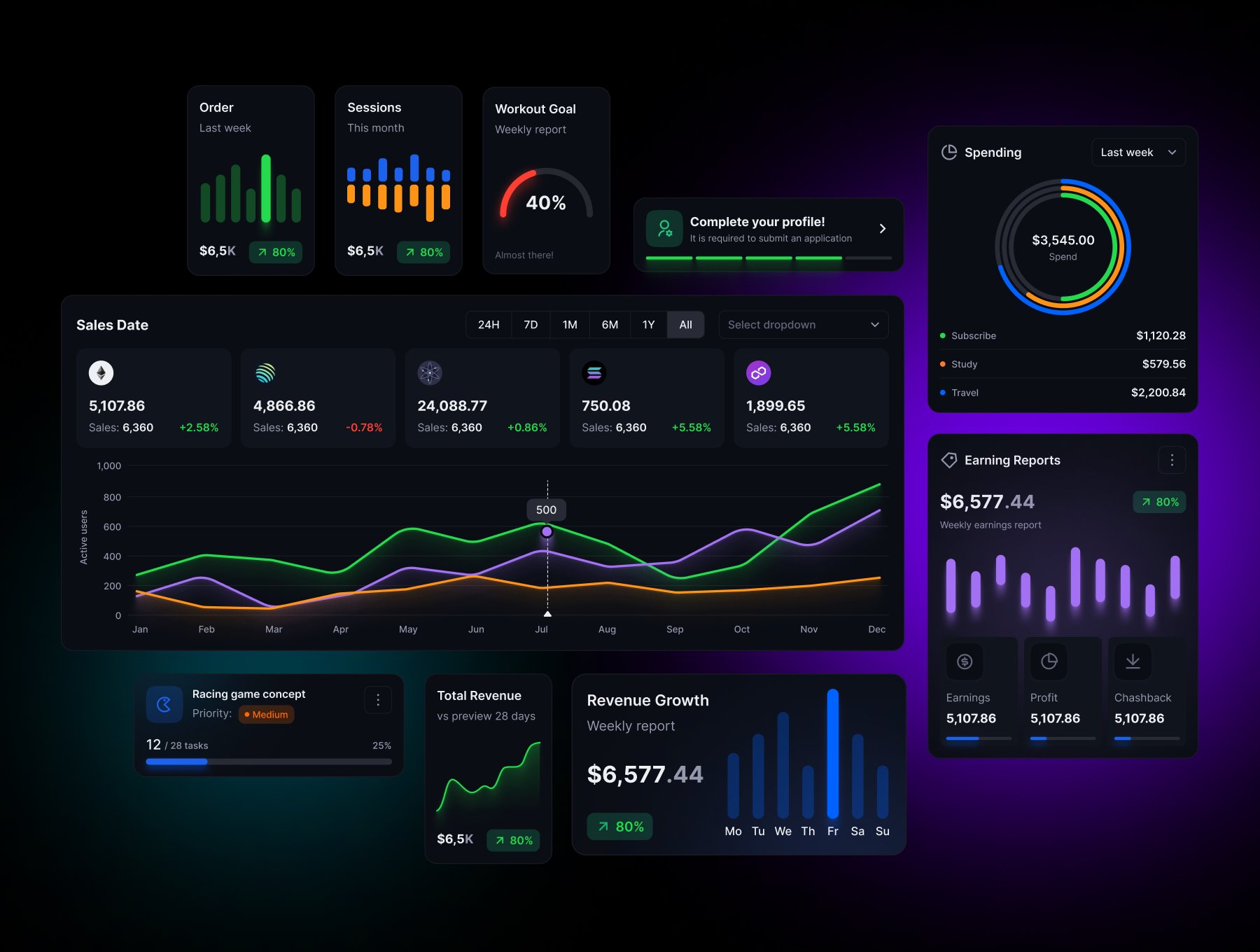
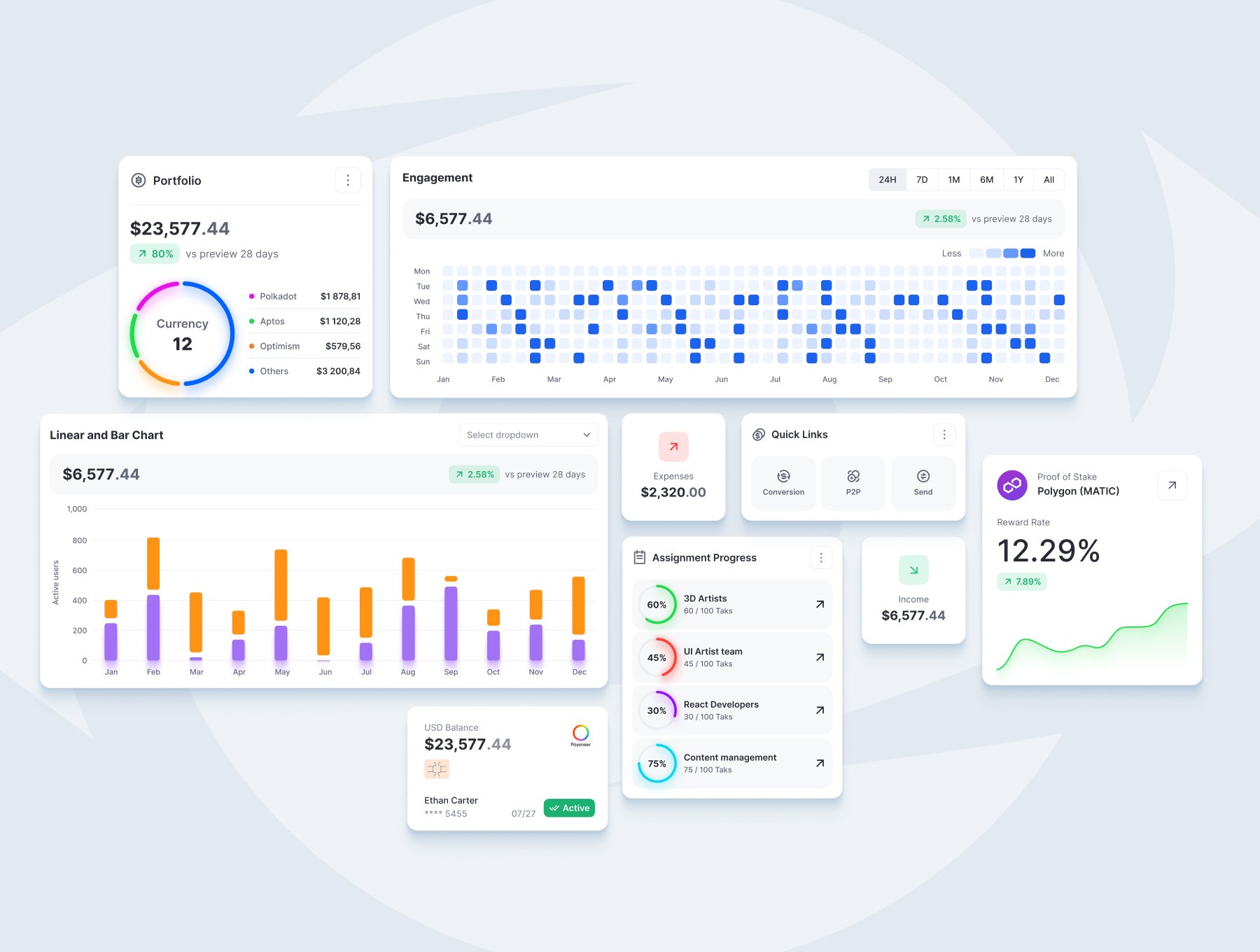
? 数据可视化
- 进度指示器(Progress Indicators)
- 计数器(Counters)
- 数据表格(Data Tables)
- 图表 & 分析(Graphs)– 适用于仪表盘和数据展示
? 表单与输入
- 验证码输入框(SMS Code Field) – 适用于登录 & 验证
- 文件上传(File Upload) – 直观的拖放上传
- 日期 & 时间选择器(Date & Time Pickers) – 适配多种格式
- 高级输入样式(Advanced Input Styles) – 提升交互体验
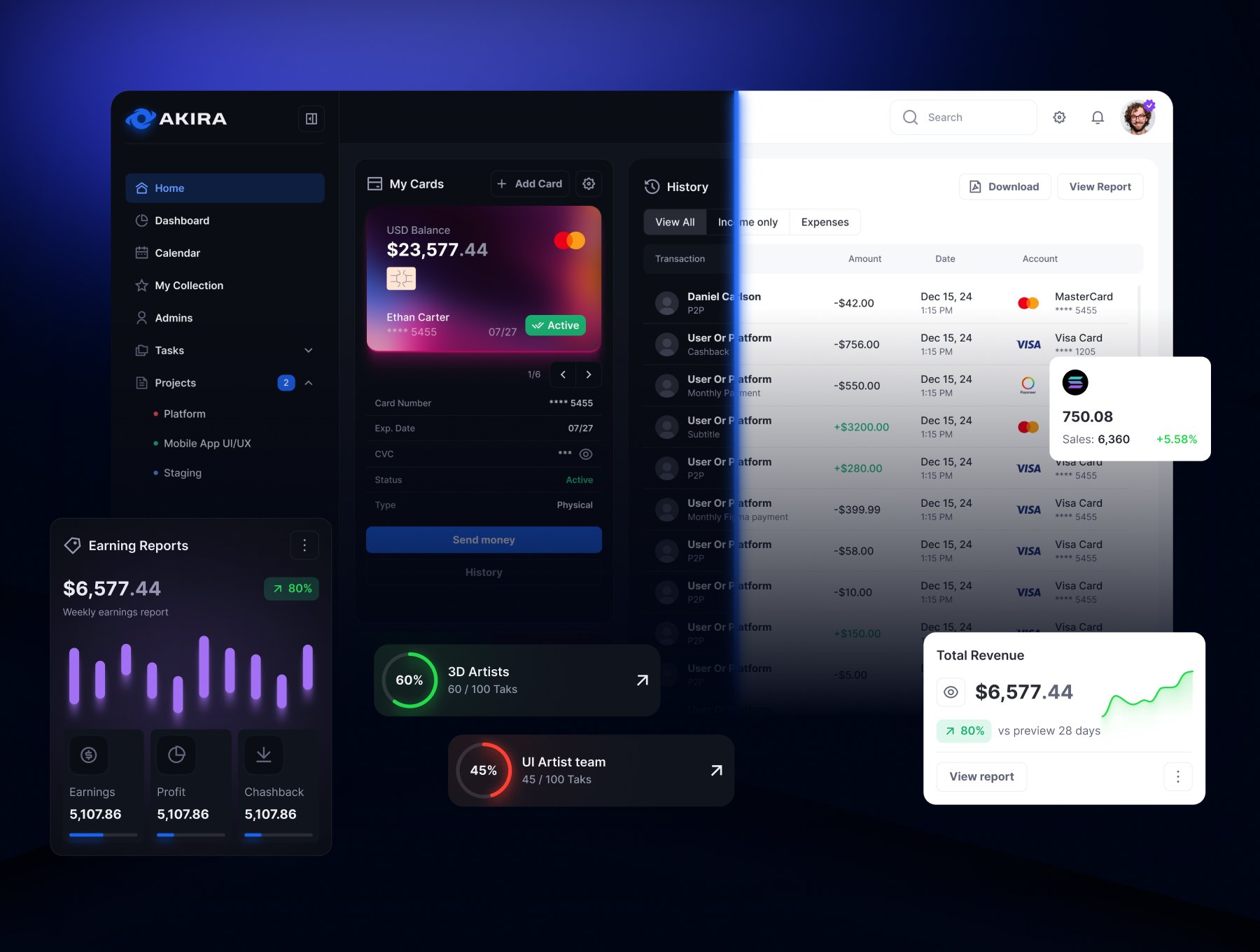
? 产品组件 & 预构建页面
AkiraUI Kit 提供了完整的 产品级组件和页面模板,让你快速启动项目:
? 导航 & 布局
- 侧边栏(Sidebars)
- 顶部导航(Headers)
- 仪表盘小部件(Dashboard Widgets)
? 预构建页面
- 登录页面(Login) – 支持社交登录 & 二步验证
- 金融 & 银行(Finance & Banking) – 适用于金融应用
- 加密货币交易(Crypto Trading) – 适配区块链和交易平台
- 聊天(Chat) – 现代化即时通讯界面
- 任务管理(Task Management) – 适合生产力工具
- 设置页面(Settings) – 轻松自定义用户体验
? 为什么选择 AkiraUI Kit?
✅ 高度可定制 – 适用于多种应用场景
✅ 轻量 & 响应式 – 无论桌面还是移动端,表现均出色
✅ 现代化设计 – 符合 Material Design & Tailwind 设计理念
✅ 即插即用 – 预设完整的 UI 组件与页面
如果你正在寻找一个 高效、灵活、易扩展 的 UI 设计系统,AkiraUI Kit v1.0 绝对是你的最佳选择!