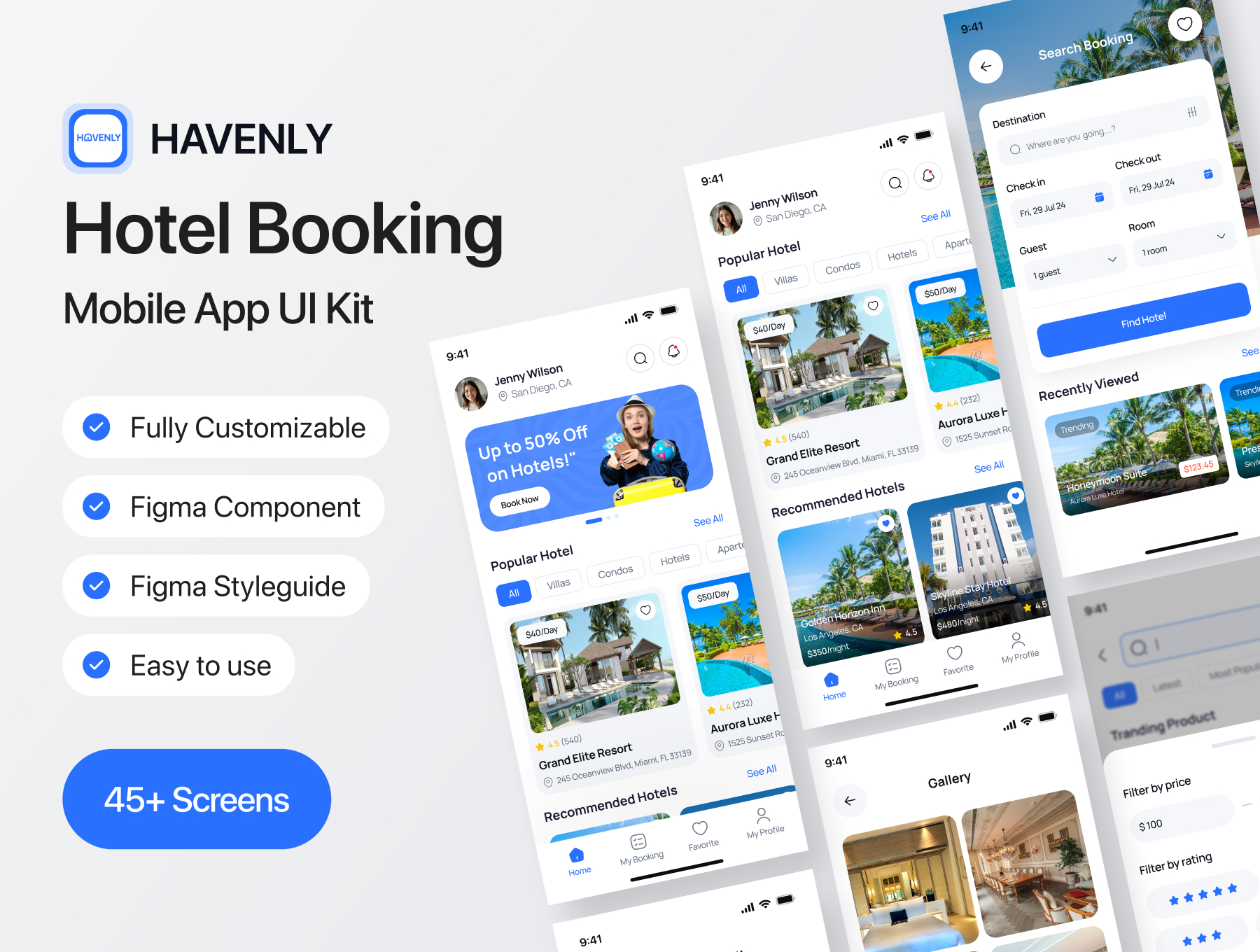
45+屏旅游酒店预订应用程序UI模板套件 Havenly Hotel Booking Mobile App UI Kit
45+屏的 Havenly 酒店预订手机应用UI套件:功能、特色与用途详解
Havenly酒店预订UI套件是一组预先设计的用户界面组件和布局模板,专为构建现代化酒店预订应用而设计。此类套件不仅帮助设计师和开发者节省时间,还能显著提升应用的专业性和用户体验。以下是该套件的功能、设计元素及其潜在用途的详细介绍。
套件功能概述
1. 45+屏设计
包含超过45种屏幕设计,覆盖酒店预订应用的所有主要功能模块。
2. 酒店预订流程
从酒店浏览、房型选择到预订完成的全流程界面设计。
3. 支付集成
包括多种支付方式的UI组件,如支付确认、发票显示等。
4. 用户个人中心
提供用户账户注册、偏好设置、历史订单查看等界面。
5. 搜索与筛选
支持用户按价格范围、设施、地理位置等条件搜索酒店的筛选和结果显示页面。
6. 导航设计
包括底部导航栏、侧边菜单等,方便用户轻松完成操作。
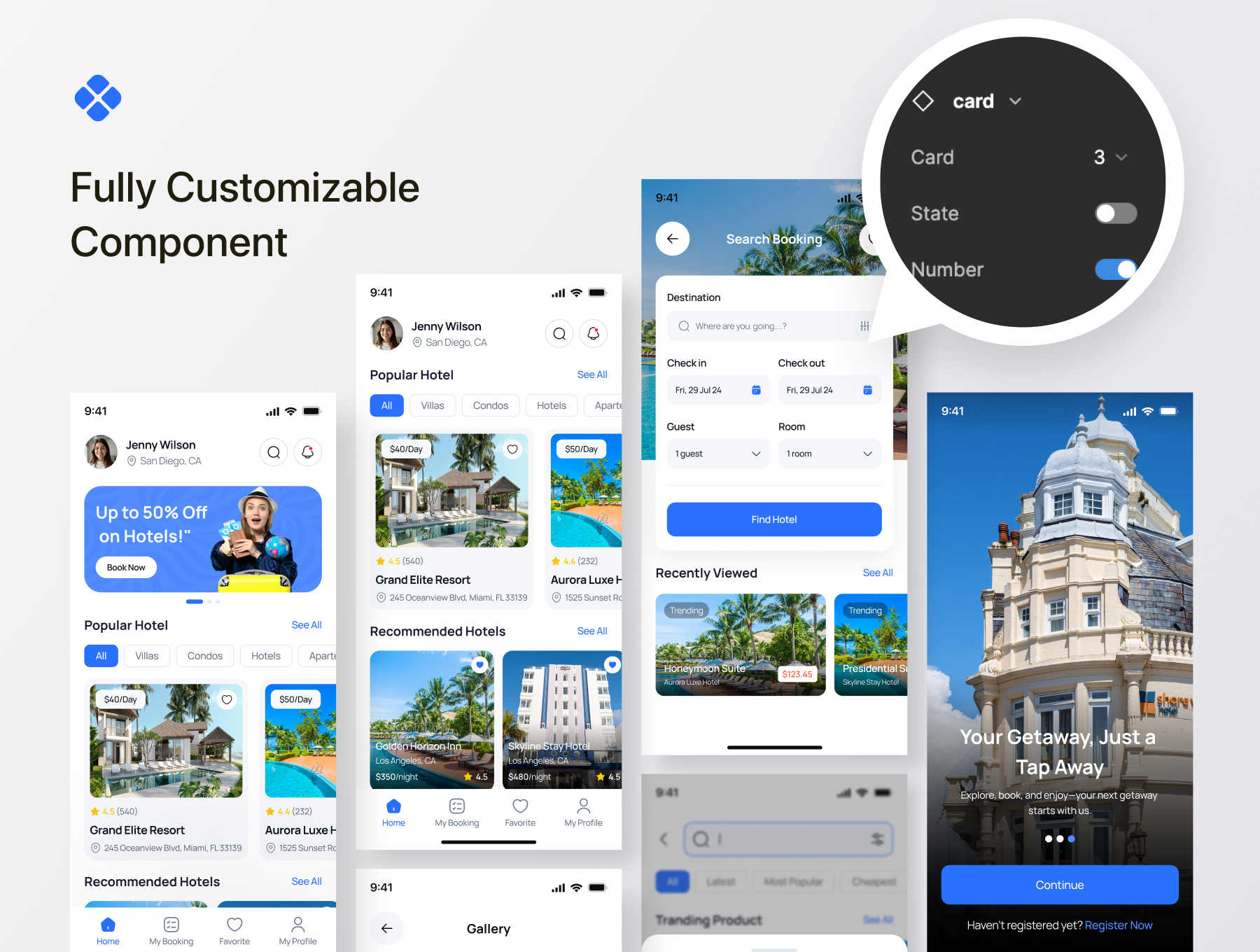
核心屏幕展示
- 启动页 (Splash Screen)展示应用Logo,营造初始吸引力。
- 引导页 (Onboarding Screens)通过简洁动画或步骤图,介绍应用主要功能。
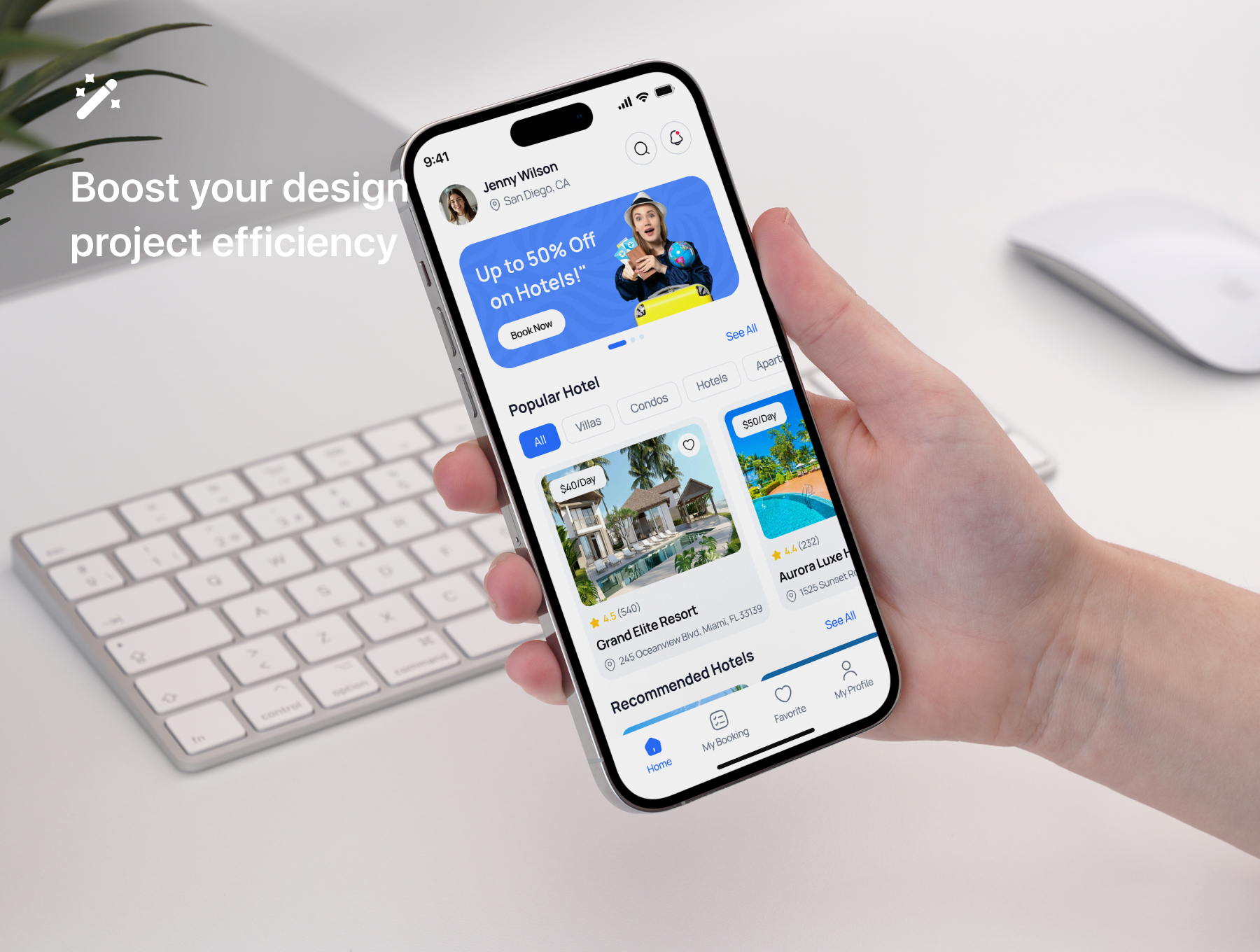
- 主页 (Home Screen)显示精选酒店、分类(如豪华型、经济型)及搜索框。
- 搜索结果页 (Search Results)根据用户输入的搜索条件展示酒店列表。
- 酒店详情页 (Hotel Detail Page)包含酒店图片、设施详情、用户评价等信息。
- 房型选择页 (Room Selection)帮助用户根据需求选择适合的房型。
- 预订确认页 (Booking Confirmation)供用户核对预订信息,完成确认。
- 支付页面 (Payment Gateway)包括输入支付信息、确认支付及查看交易记录的UI设计。
- 预订历史页 (Booking History)展示用户历史预订,包括时间、状态及取消/修改选项。
- 个人设置页 (Profile Settings)用户可管理个人资料、设置偏好和通知方式。
- 通知页 (Notifications)用于显示特别优惠、应用更新或预订提醒。
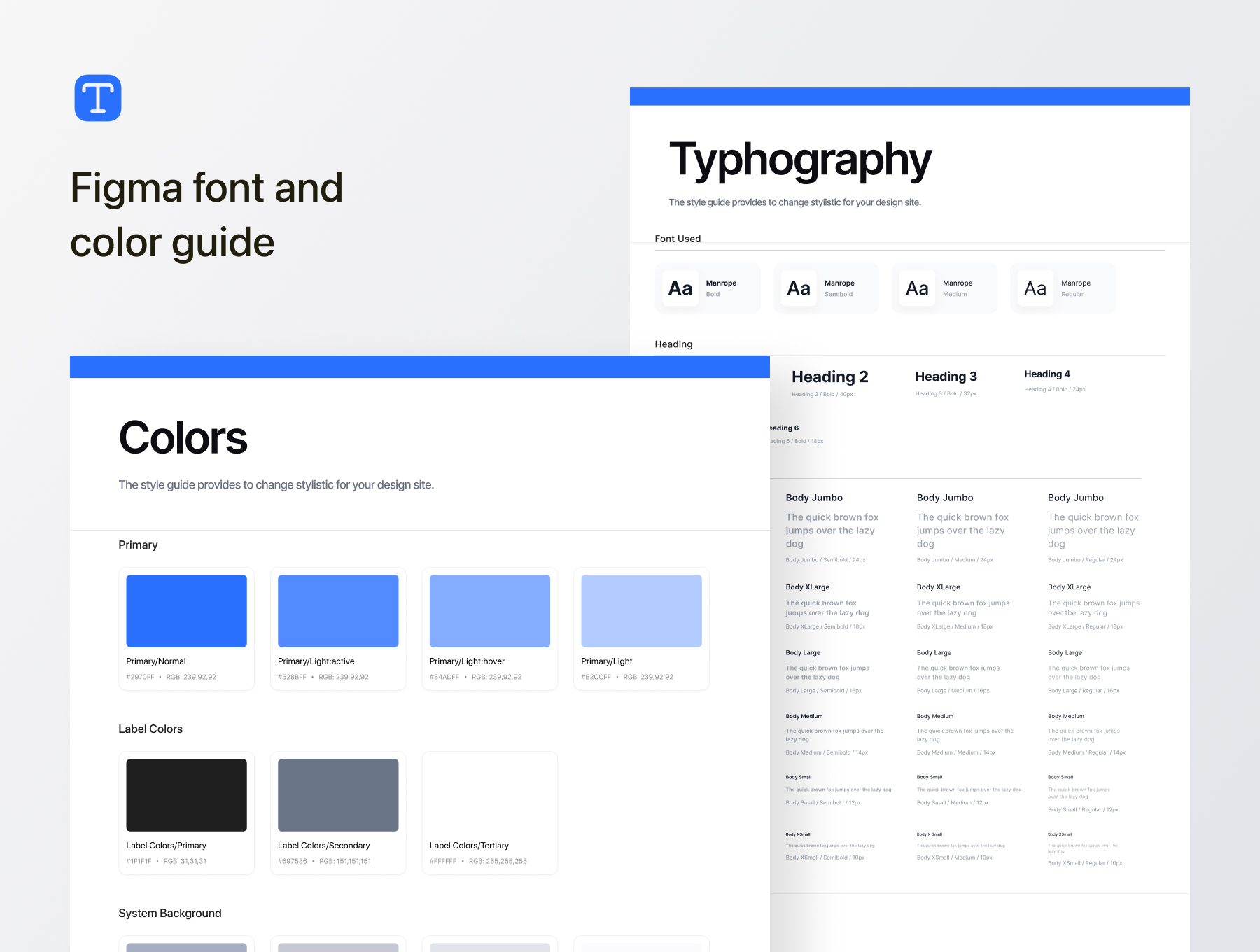
设计风格与组件特点
- 现代风格注重简洁美观,突出用户体验(UX)。
- 高质量视觉效果采用高分辨率图片、自定义图标和平滑的过渡效果。
- 一致性设计全套组件在颜色方案、字体选择及按钮、输入框等UI元素上保持统一。
易于定制
- 灵活调整支持修改颜色、字体、图标等元素,以适配品牌需求。
- 兼容性强支持多种设计工具(如Figma、Adobe XD和Sketch),方便导入和编辑。
使用该套件的优势
- 节省时间预设45+屏设计,无需从零开始构建应用结构。
- 提升用户体验精心设计的组件确保用户从头到尾的流畅交互体验。
- 专业外观让应用界面看起来更高级,无需精通设计技巧即可实现。
适用人群
- 应用开发者将UI套件集成至代码库,加速开发进程。
- UI/UX设计师根据项目需求调整设计,提供独特的用户界面。
- 创业者/企业希望快速推出酒店预订应用的创业者和企业可将其作为产品基础。