Bento Cards v2 - AI多功能便当卡UI模板:Figma+React源码,30张AI插图+自动布局 AIAPPUIFigma+React Bento Cards: AI
全新升级的设计套装:Bento Cards v2 - AI
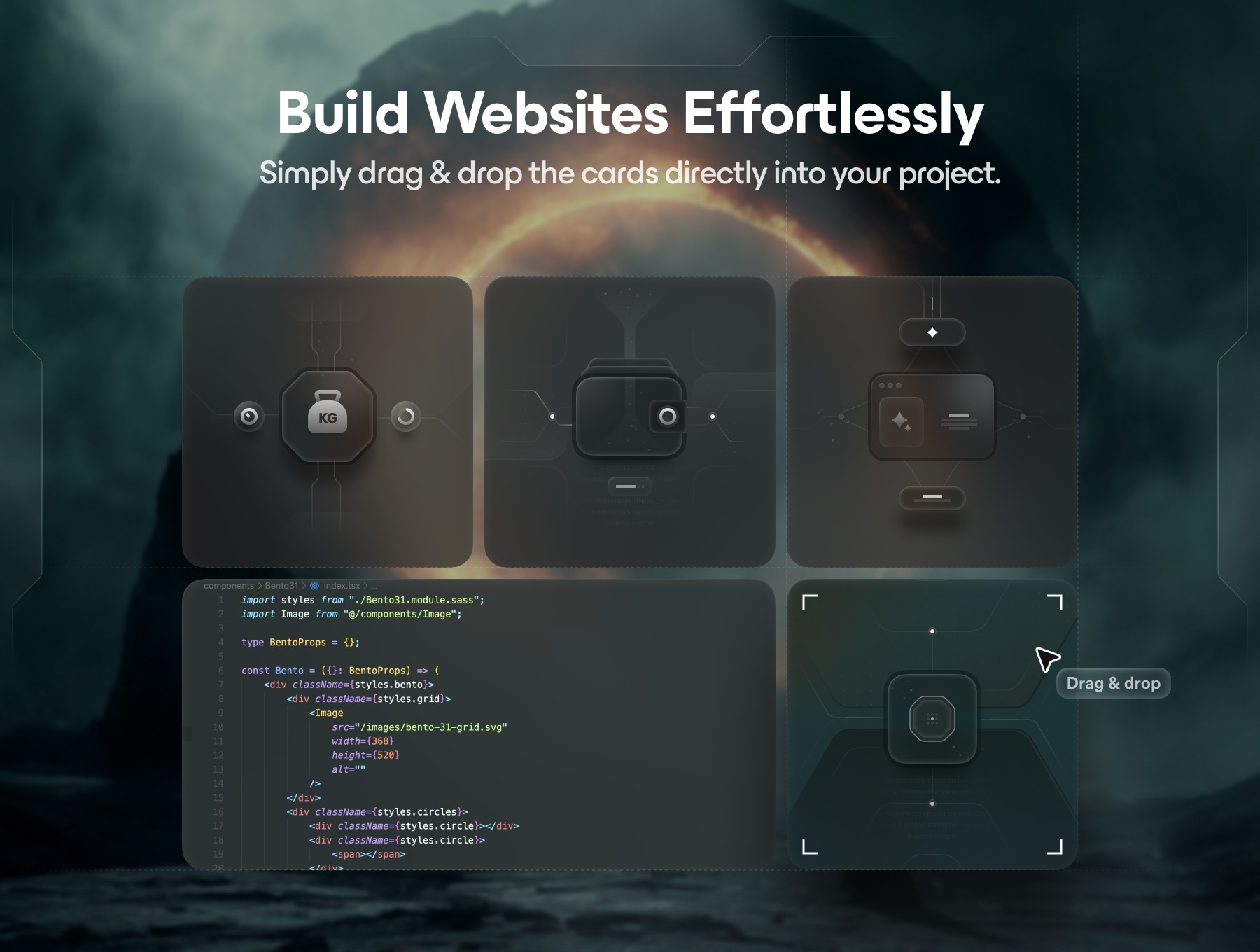
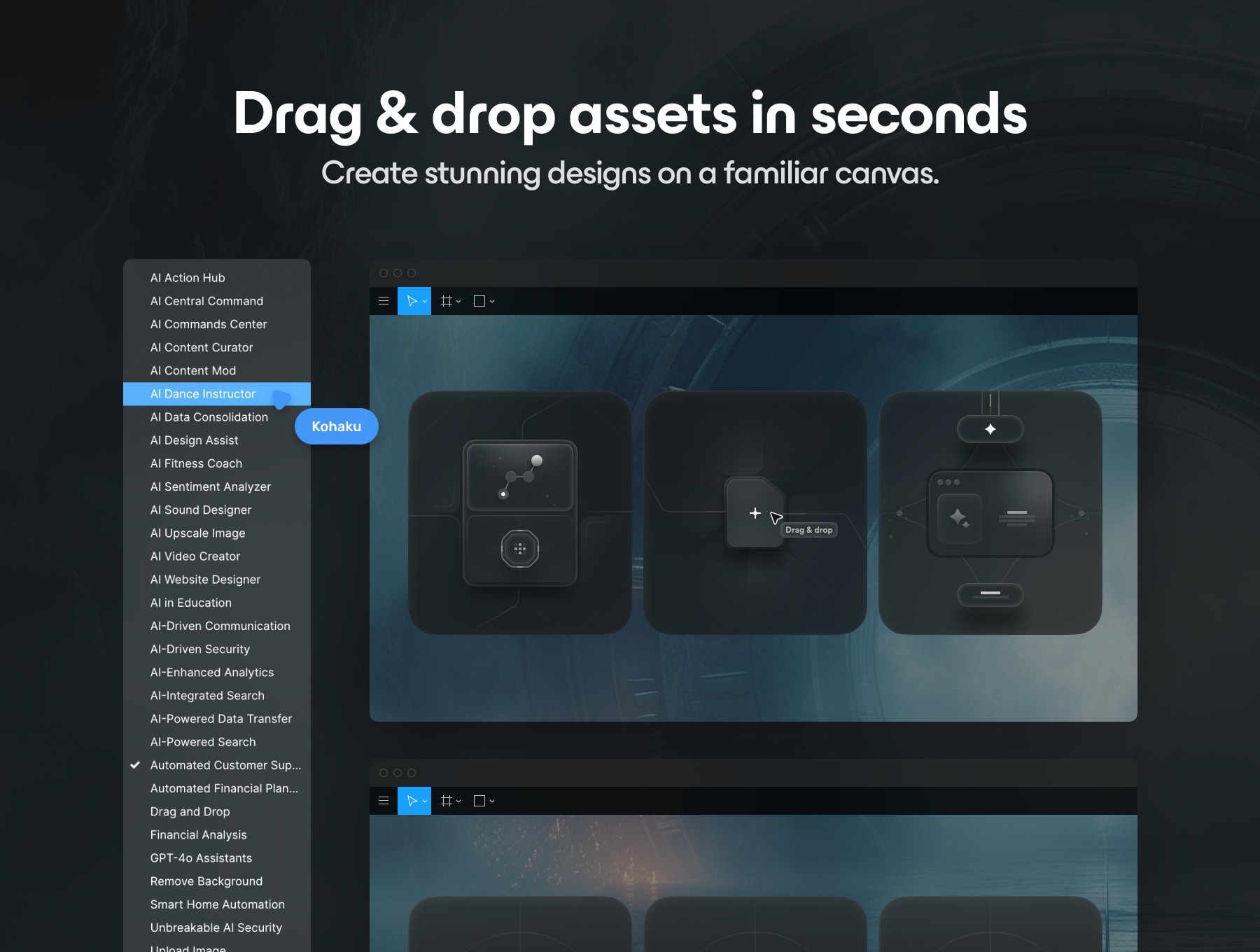
隆重推出 Bento Cards v2:AI,旨在彻底改变网站登录页面和应用程序设计。该套装包括 30 幅与 AI 相关的独家插图,使您能够毫不费力地拖放卡片,在几分钟内构建令人惊叹的网站部分。通过为 AI 应用程序量身定制的可调整大小的便当卡释放无限创造力。
产品特点
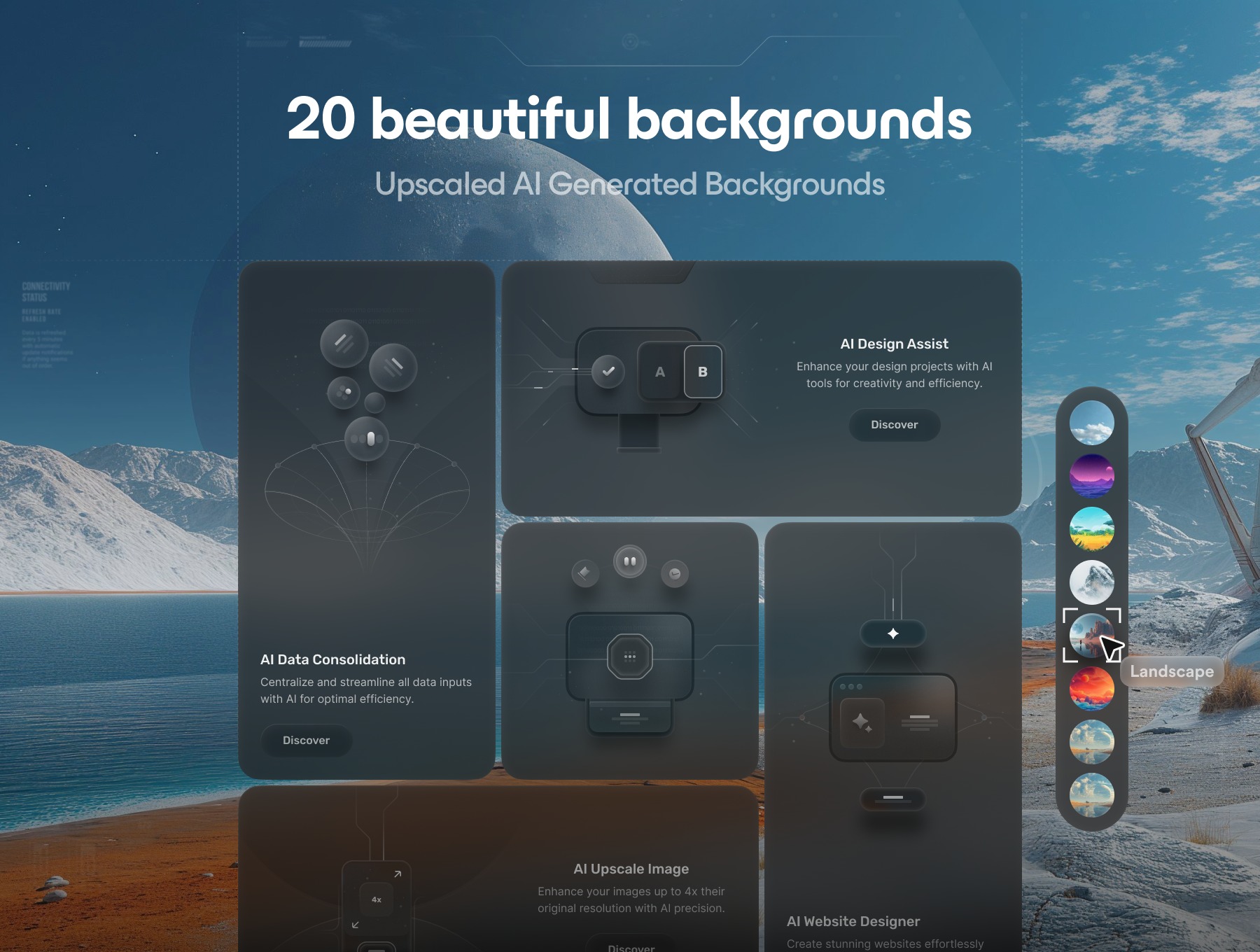
- 轻松替换插图:只需单击即可将布局从水平切换到垂直,并调整文本位置。
- 方便的开关按钮:提供额外的控制,操作简便。
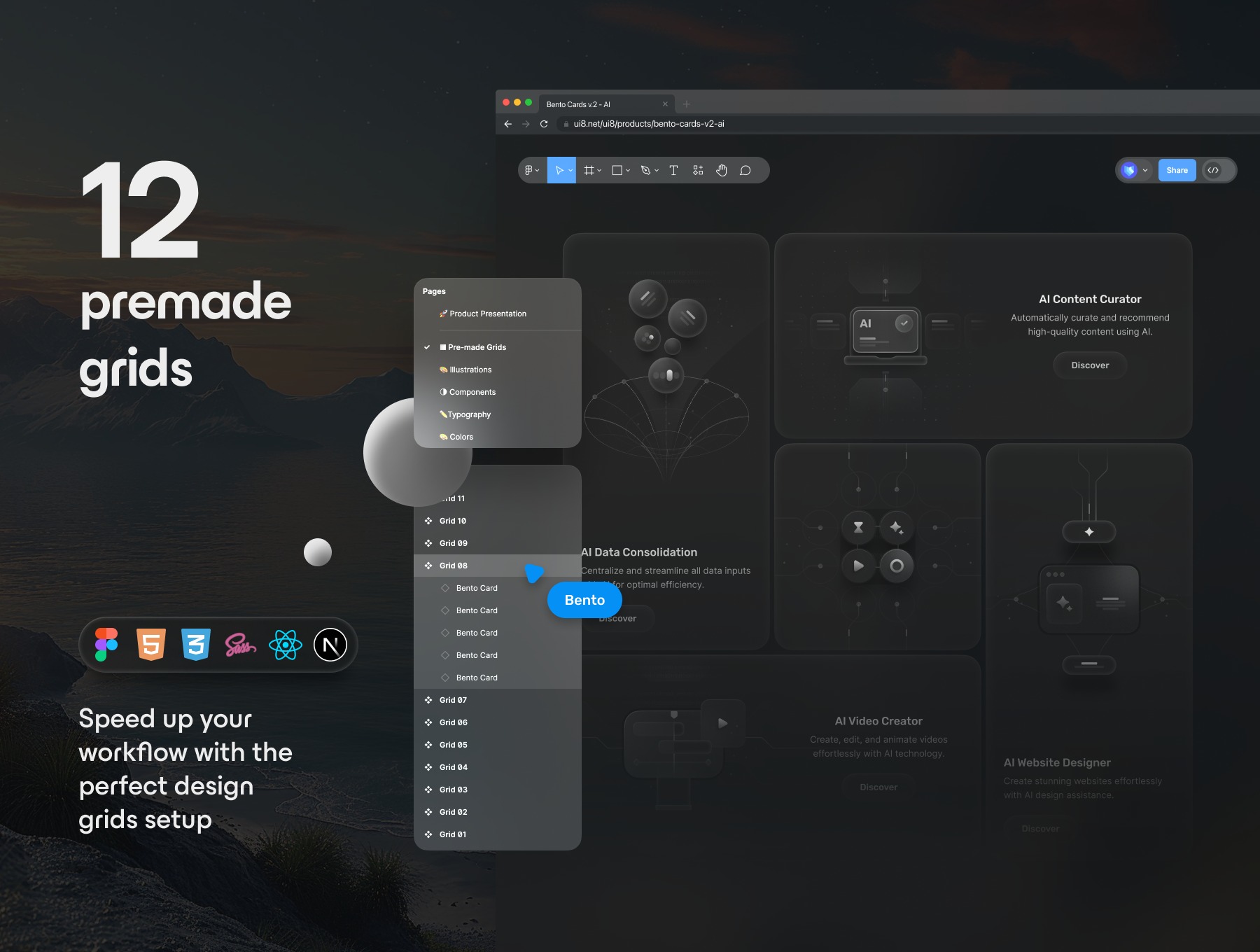
- 12 个预制网格:节省您的时间,快速构建页面。
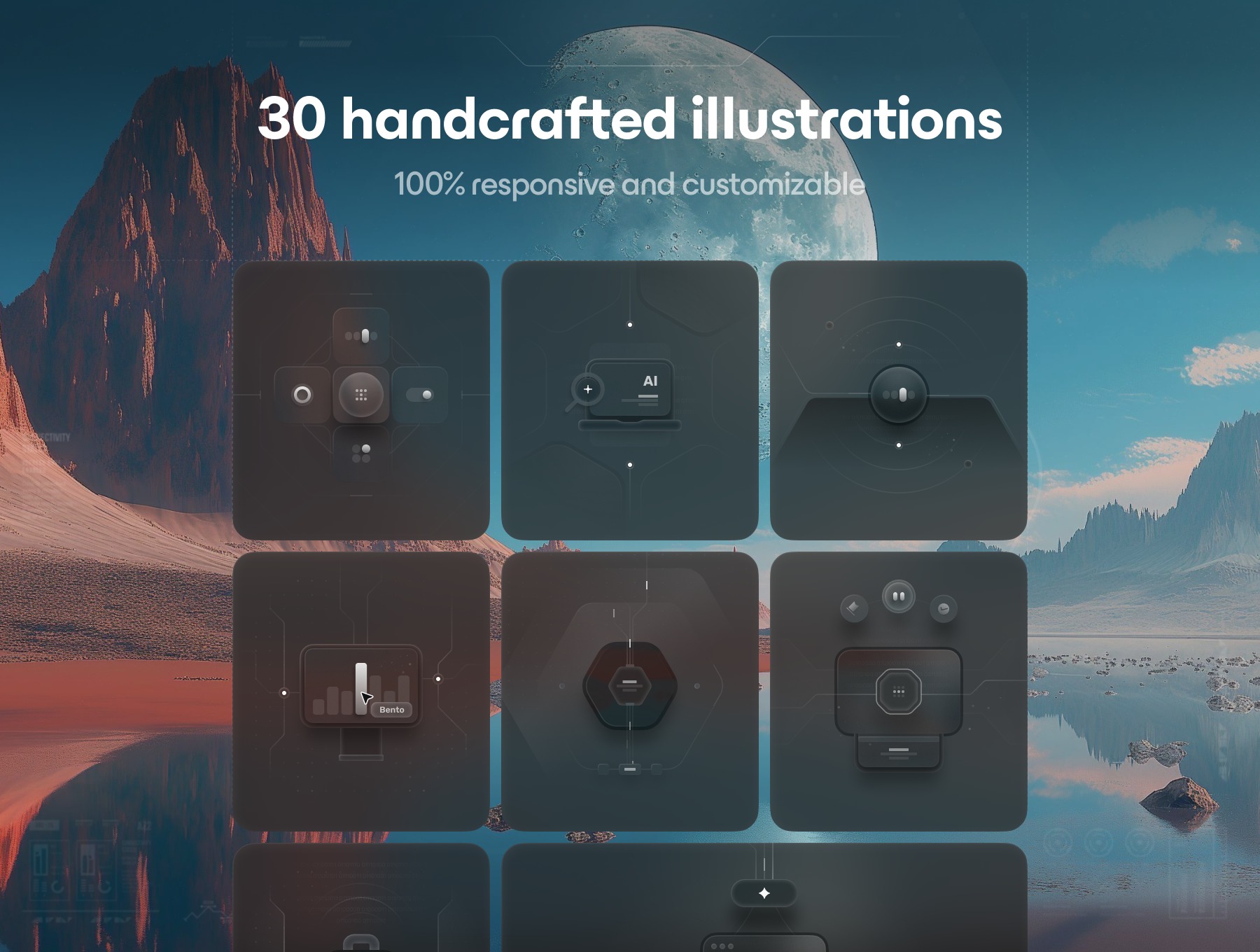
- 精心制作的插图:描绘先进的 AI 功能,包括 AI 高档图像、拖放、删除背景、上传图像等。
插图描绘的 AI 功能
- AI 高档图像
- 拖放功能
- 删除背景
- 上传图像
- AI 舞蹈教练
- AI 驱动的安全
- 智能家居自动化
- AI 驱动的搜索
- GPT-4o 助手
- 财务分析
- AI 教育
- AI 增强分析
- AI 驱动的数据传输
- AI 情绪分析器
- AI 驱动的通信
- 自动化客户支持
- 自动化财务规划
- AI 个人健身教练
- AI Central Command
- AI Design Assist
- AI Content Mod
- AI Data Consolidation
- AI Commands Center
- AI Sound Designer
- AI Content Curator
- Unbreakable AI Security
- AI Integrated Search
- AI Video Creator
- AI Action Hub
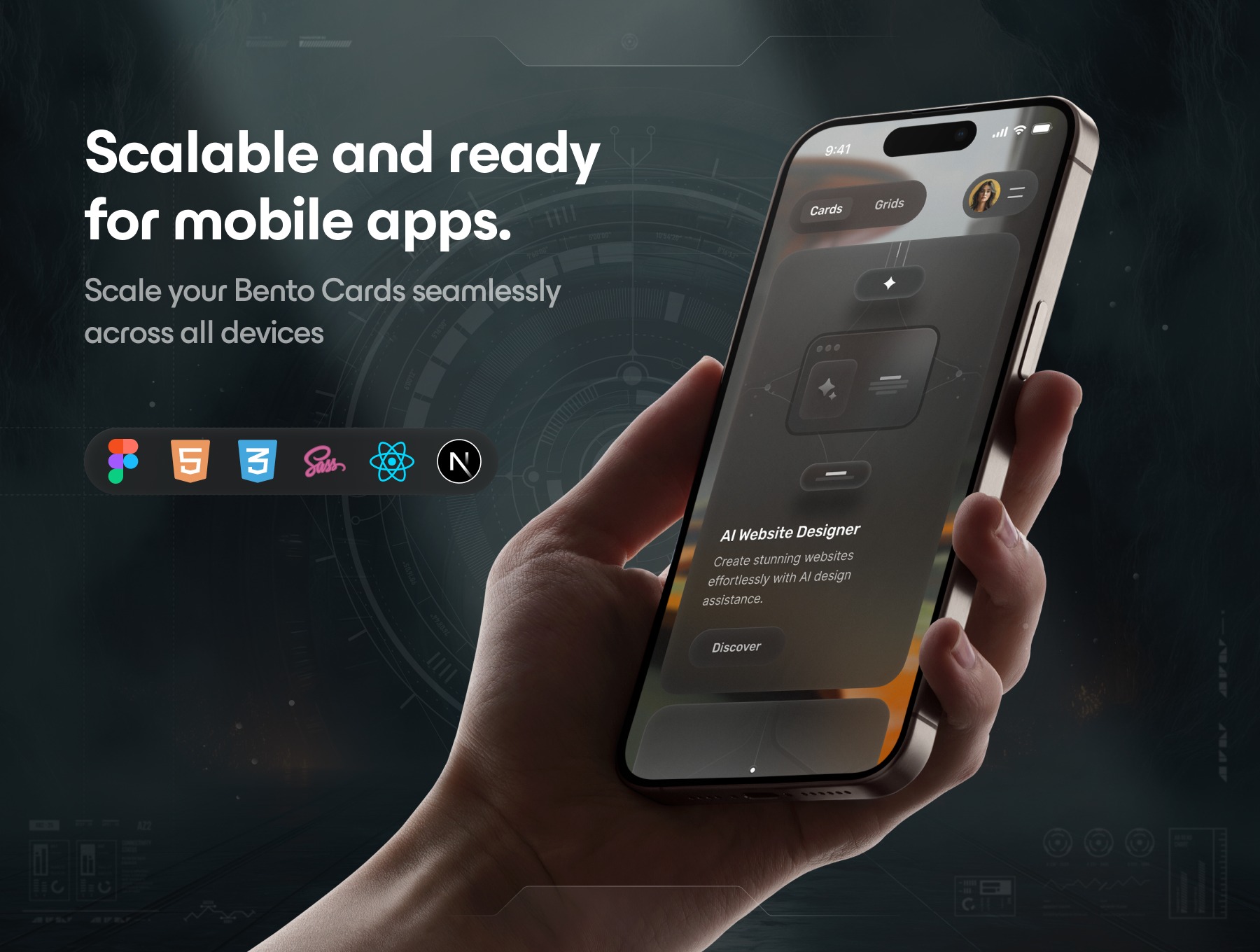
- AI Website Designer
编码版本
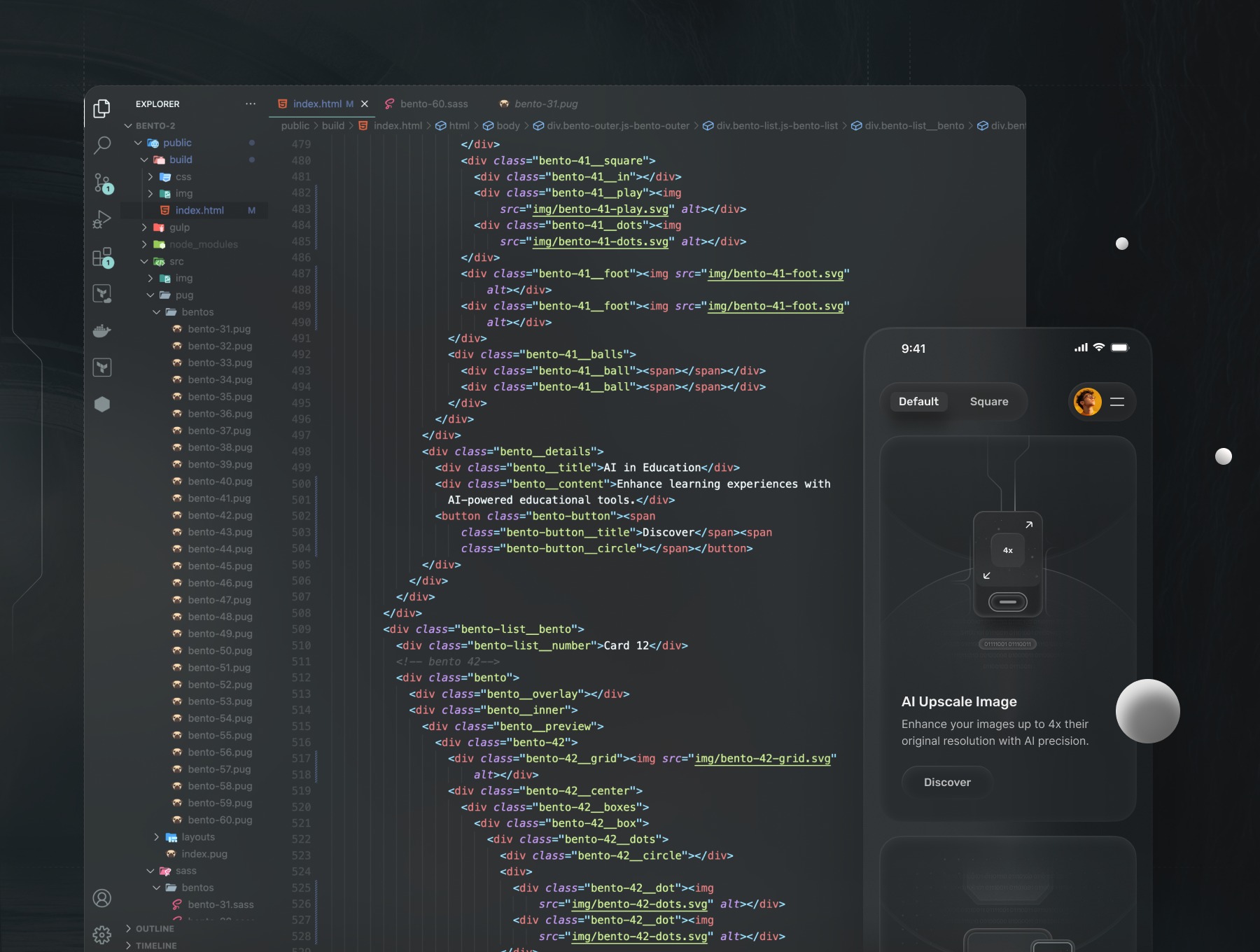
? 编码版本现已上线(Next JS、React、SASS、HTML、CSS)。
突出特点
- 150+ Figma 组件
- 30张精美的便当卡
- 12 个预制网格
- 20 高分辨率背景
- 设计 & 代码:Figma + React + HTML
- 通过自动布局完全响应:适应不同设备屏幕,确保用户体验。
高级AI智能家居APP应用网页多功能便当小卡片UI界面设计Figma模板+React源码 Bento Cards: AI
关键字:Bento Cards, AI 插图, 网站设计, 应用设计, Figma 模板, React 源码, 网页设计, 智能家居, 多功能便当卡, 高分辨率背景, 自动布局


.jpeg)