Apple Vision Pro 3D模型素材:高分辨率多格式,助力产品展示营销开发 VR3DIconsBlender/PNG/FBX Apple Vision Pro
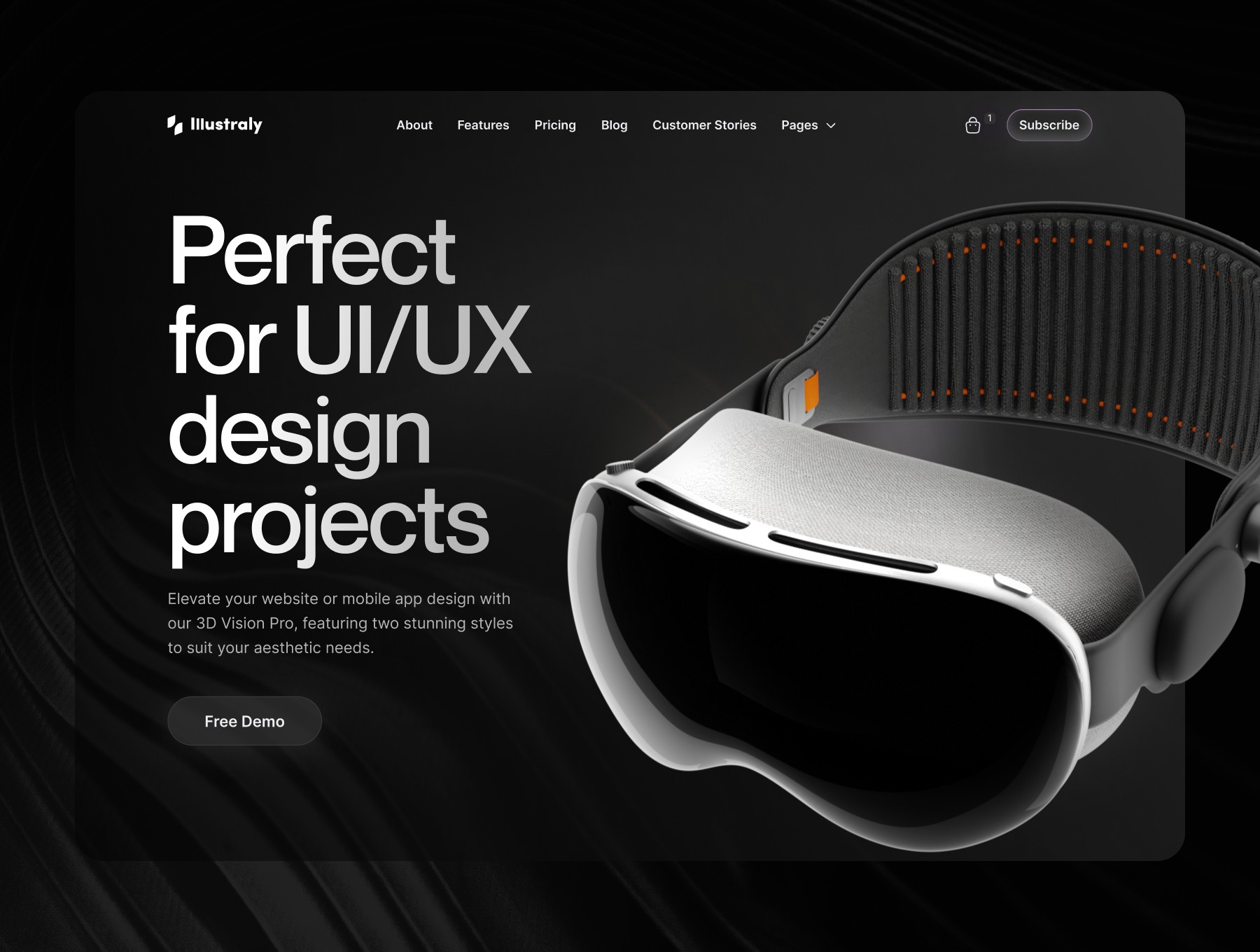
Apple Vision Pro 3D 模型
提升您的产品展示和营销活动,支持产品开发,通过逼真的 Apple Vision Pro 3D 模型让用户深入了解您的设计愿景。这种高质量的模型有助于增强用户的参与度,确保您的产品以最佳方式呈现。
产品信息
特点:
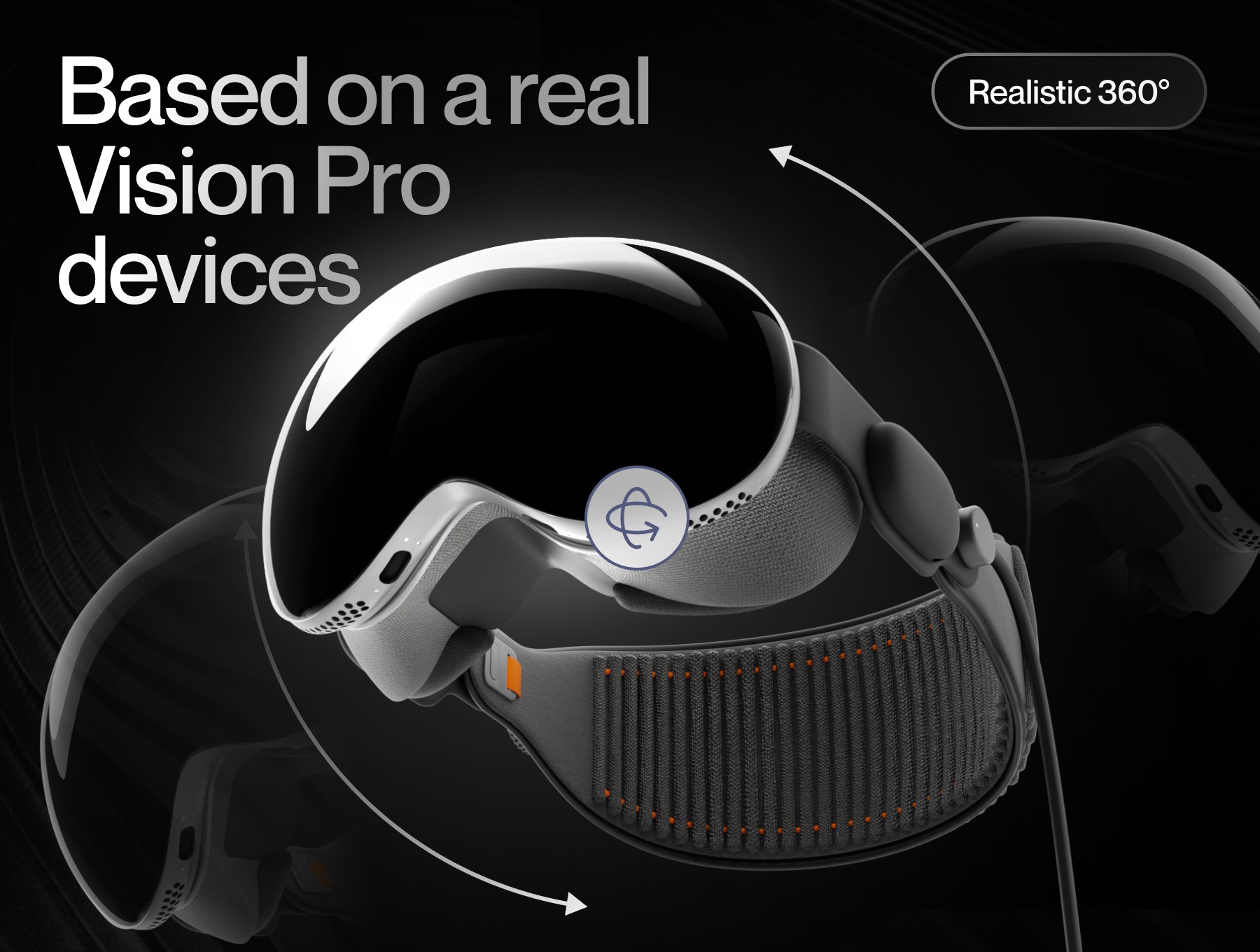
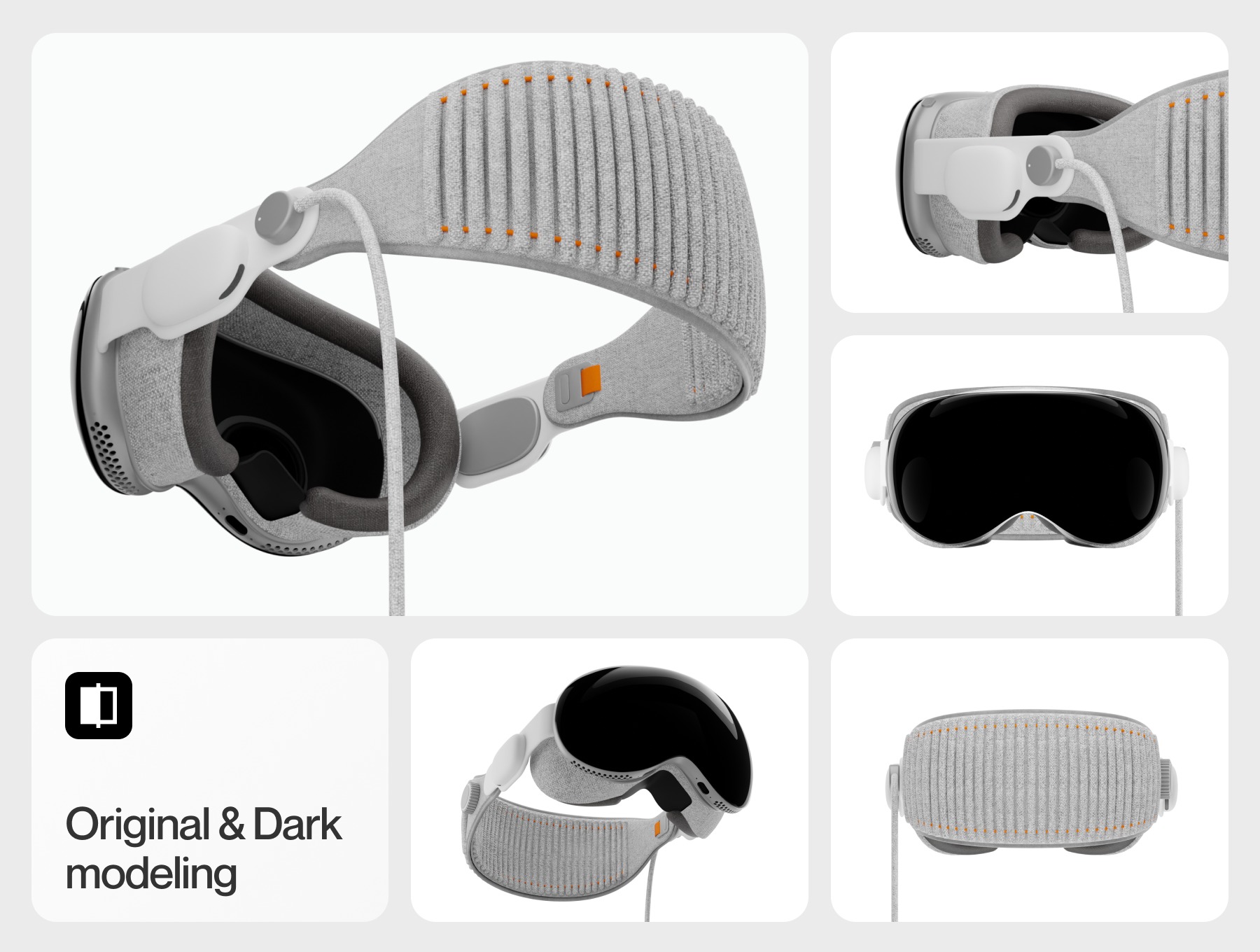
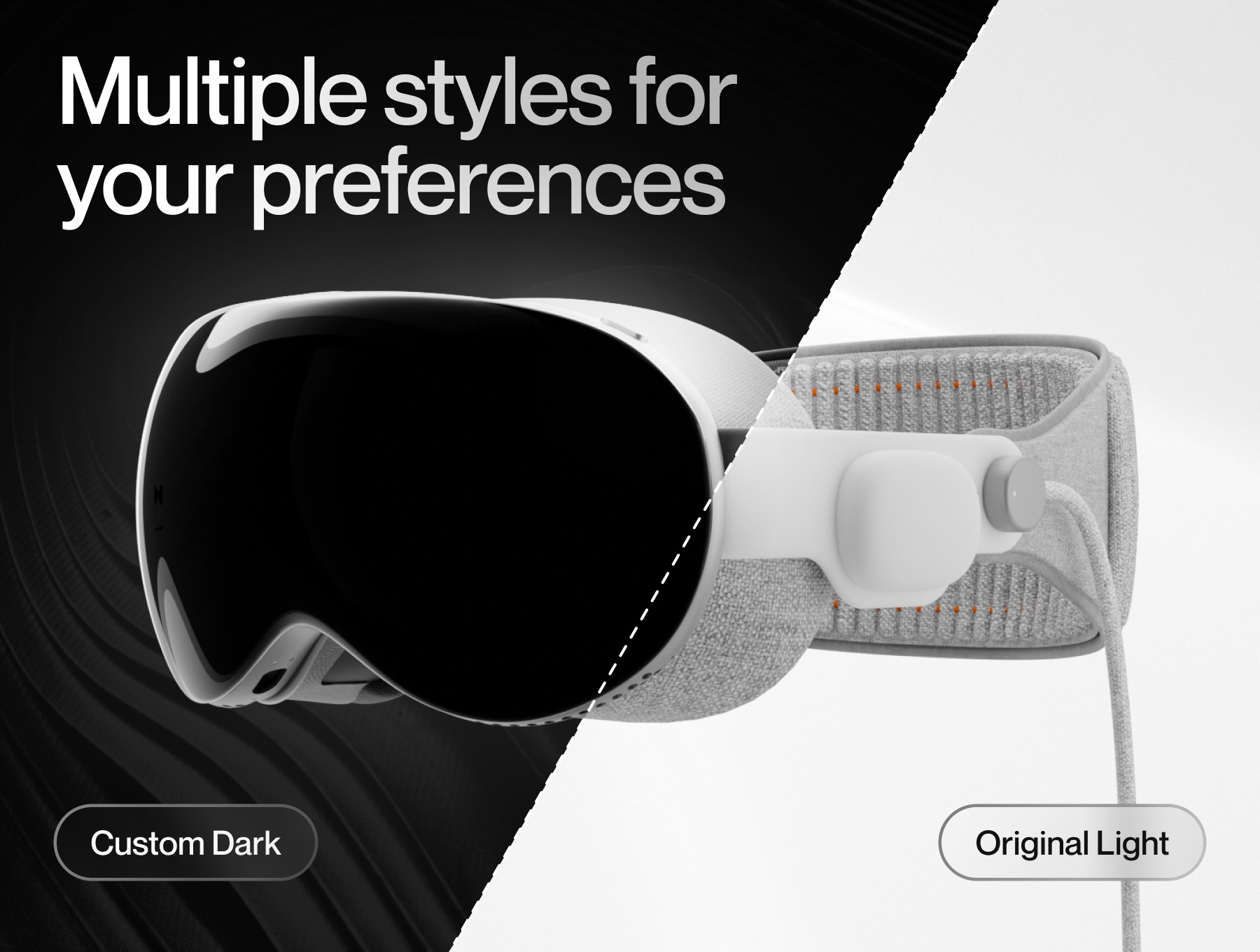
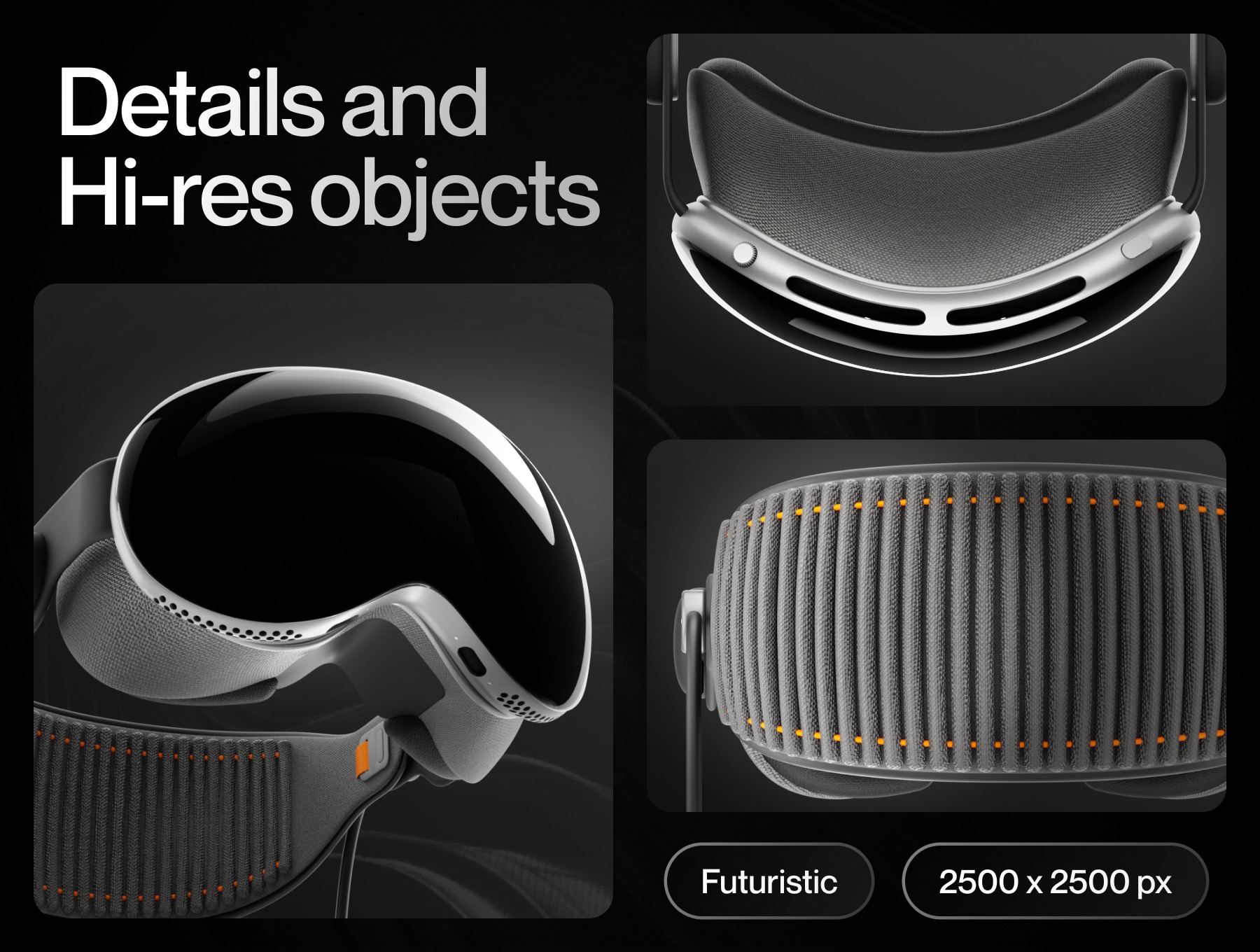
- 逼真的 3D 风格:提供高度逼真的3D渲染效果,帮助展示产品的每一个细节。
- 高分辨率渲染:每个渲染图像分辨率为1500×1500像素,确保清晰和专业的展示效果。
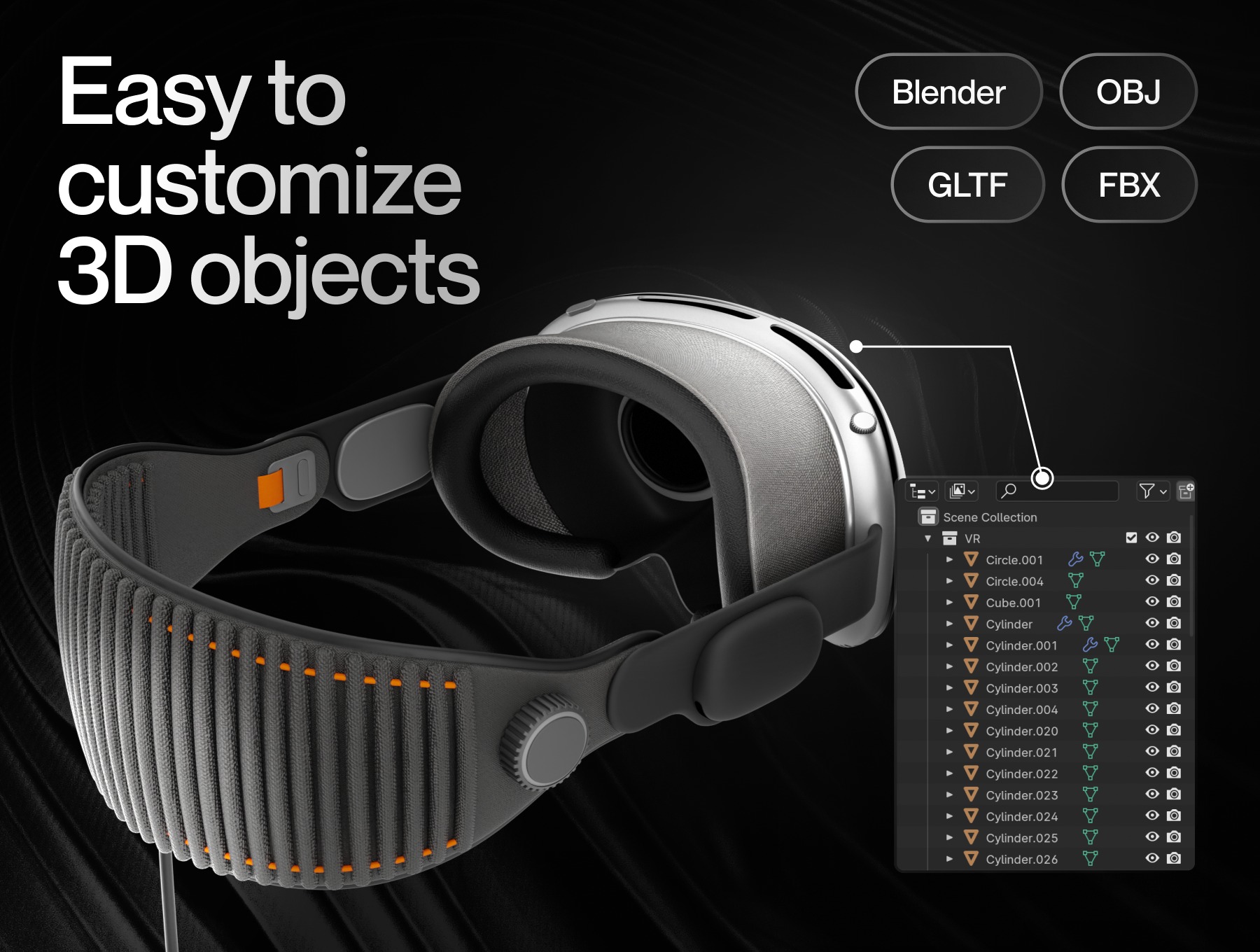
- 多种文件格式:包括3D Blender,glTF,OBJ,FBX和PNG文件,满足不同设计和开发需求。
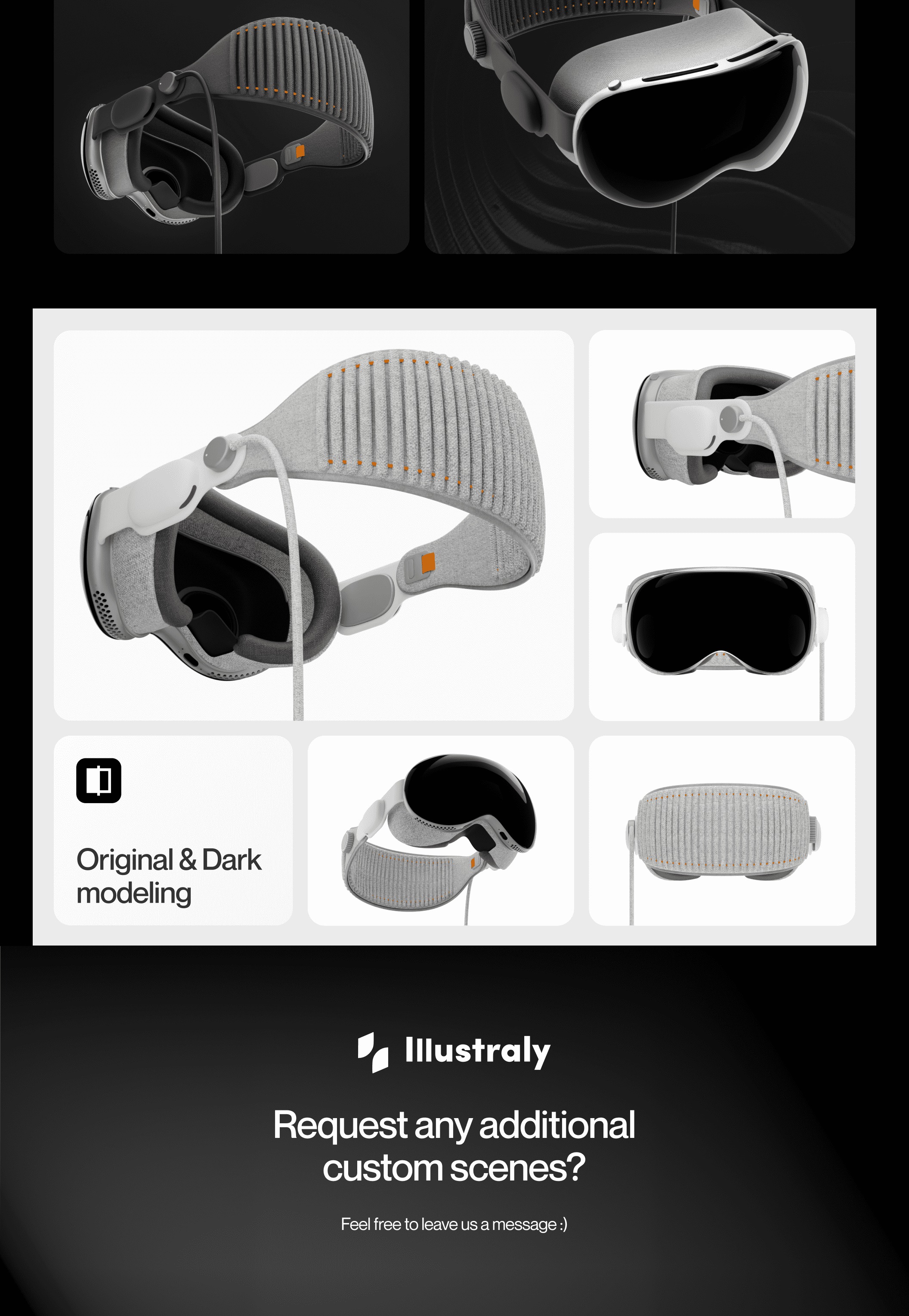
- 完全可编辑:支持颜色和建模的完全自定义,方便根据品牌需求进行调整。
- 易于使用和实施:简便的使用流程,使得任何人都能轻松上手。
- 准备渲染:即插即用的设计,节省时间,提高工作效率。
使用场景
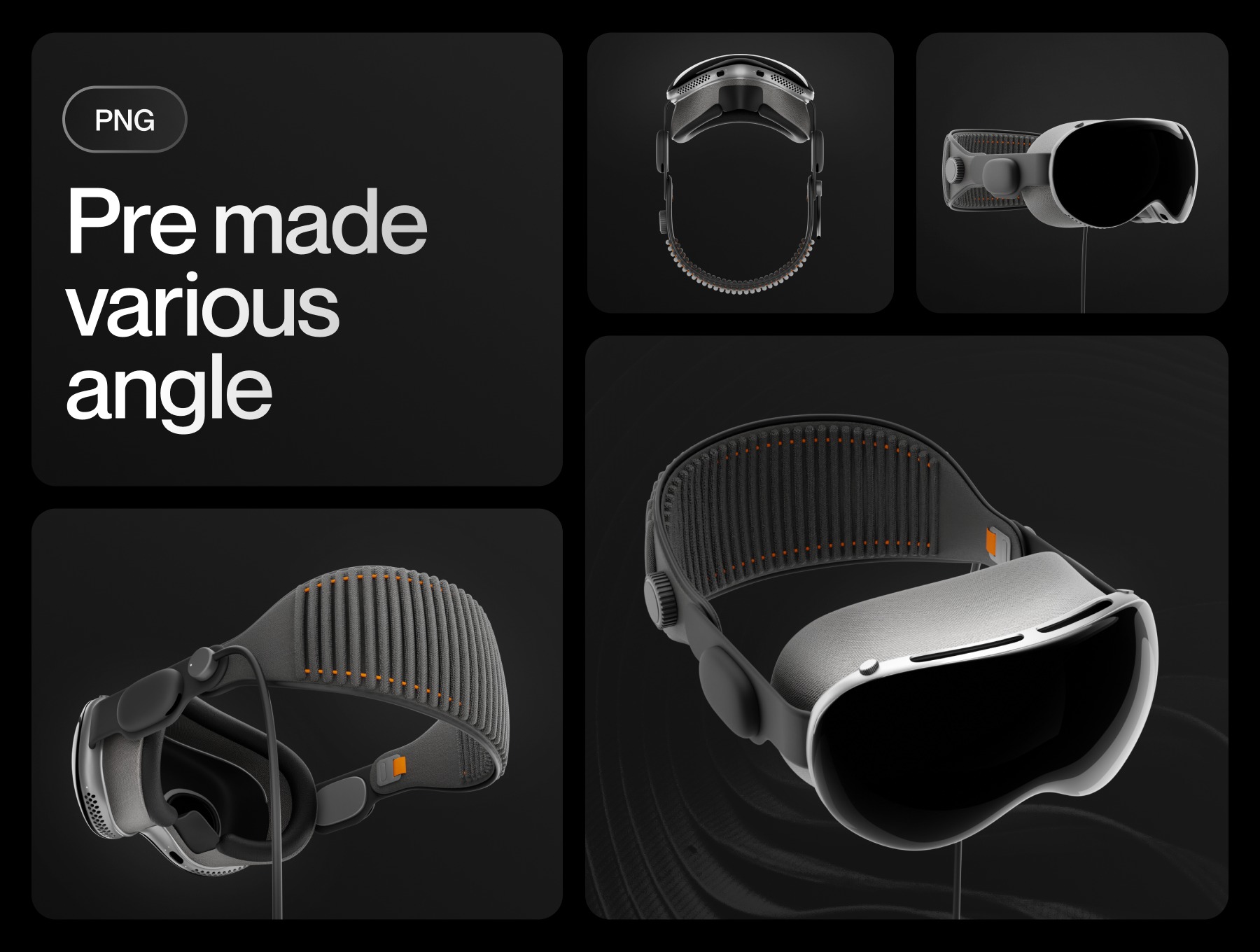
- 产品展示:高质量的3D模型展示,可以用于在线商店、产品页面和社交媒体,提高产品的吸引力。
- 市场营销:在广告、宣传材料和市场活动中使用,增强视觉冲击力,吸引潜在客户。
- 产品开发:帮助设计团队在开发过程中更好地可视化和调整产品细节。
- 虚拟演示:在虚拟现实(VR)或增强现实(AR)环境中使用,提供沉浸式的用户体验。
包含内容
- 3D Blender 文件
- glTF 文件
- OBJ 文件
- FBX 文件
- 高分辨率 PNG 文件
关键字
Apple Vision Pro, 3D 模型, 高分辨率渲染, 3D Blender, glTF, OBJ, FBX, PNG 文件, 产品展示, 市场营销, 产品开发, 虚拟演示, 头戴式显示设备, VR 眼镜, 设计素材。